
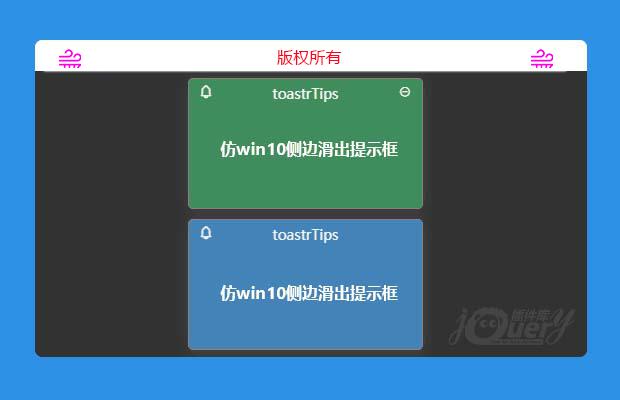
插件描述:一款模拟win10的消息提示框toastr
更新时间:2021-09-30 18:27:54
更新说明:新增紧凑布局功能,修改了一些问题隐患代码,重新更新了api说明
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { title: "", head头部显示的标题内容 message: "", // 内容区域 动态生成div时,将根据ajax获取的数据并拼接好的html字符串放到此处即可 duration: 5000, // 提示框停留时间(毫秒为单位) 默认值为5000ms space: 10, // 通知窗之间上下间隔 单位px(默认值为8) firstSpace: 8, // 第一个提示框距离页面 上方或(下,左,右)的距离 (默认值为8) margin: 15, // 提示框 距离左右两边的距离 (默认值15px) width: 300, // 提示框宽度,默认为auto不换行 limit: 4, // 限制提示框数量(默认值为4) compact: true, // 是否为紧凑型,开启后当某一个tip被关闭,后面的tip会自动向前靠 toastType: 'info', // tip的样式,默认四种 info danger warning error timingFun: 'linear', // 动画运动曲线(默认值为ease) direction: 'right bottom', // 提示框滑出方向默认right bottom type: 'click', // 触发方式(内容区域) // 上方type属性的事件触发后的回调函数 action: function() { console.log('执行了') }} |
更新时间:2019/1/17 下午8:25:46
更新说明:
更新了UI,使其更简洁大方
更新图标,转化成了base64位
加入了鼠标移入暂停计时,提示框不会消失,鼠标移出后继续计时,根据剩余事件结束移出事件
增加了4种类型的提示框 info、success、warning、error
更新了demo演示页,查看演示时,可以根据4个按钮弹出不同类型的提示框
优化了提示框弹出方向部分问题
更新时间:2019/1/16 上午11:26:23
更新说明:增加多个新属性解决快速点击出现多个提示框后,叉掉中间的,再点击添加新的提示框位置会与其他的重叠的问题.并更新了样式
注意: 必须btn不是必须的,你可以是任何情况下去初始化插件,必须提供一个最外层div容器(本可以不需要你提供,但是考虑到样式的定制化,写成了这样,你可以通过该外层div容器来根据自己需求覆盖样式,定制自己的需求)
1 2 3 | <button >click Me !</button><!-- 右下角消息提示框 --><div ></div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $('.btn').on('click', function() { // 以下属性 字符串类型的必须是string 但 Number类型的属性值传入string类型也可以 $('.tips').initTips({ // title: "", // head头部显示的标题内容 // message:"",// 内容区域 动态生成div时,将根据ajax获取的数据并拼接好的html字符串放到此处即可 duration: 5000, // 提示框停留时间(毫秒为单位) 默认值为5000ms space: 10, // 通知窗之间上下间隔 单位px(默认值为8) firstSpace: 8, // 第一个提示框距离页面 上方或(下,左,右)的距离 (默认值为8) margin: 15, // 提示框 距离左右两边的距离 (默认值15px) // width:300, // 提示框宽度,默认为auto不换行 // limit:4, // 限制提示框数量(默认值为4) // timingFun:'linear',// 动画运动曲线(默认值为ease) // direction:'right bottom', // 提示框滑出方向默认right bottom // type:'click', // 触发方式(内容区域) // 上方type属性的事件触发后的回调函数 // action: function () { // console.log(1) // } });}) |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: colpicker颜色拾取插件
- 下一个特效: 原生js做的一个特效图片下落插件