
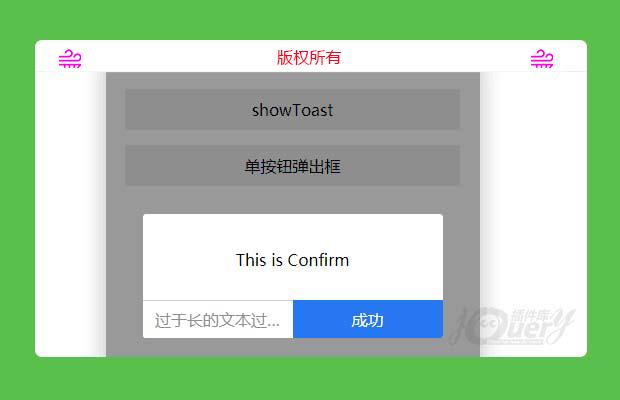
插件描述:jquery移动端消息提示插件showText.js,有三种提示框:toast,alert,confirm
注:请在移动端预览查看最佳展示效果!
使用方法
在导入jquery文件后导入showtext.js文件即可使用(注意,同一文件内不要多次导入)
1 2 | <script src="js/showText.js"></script> |
在想要的地方调用不同函数即可显示不同的控件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | //Toast的使用方法showToast({ text: '点击已生效,这是showToast', //【必填】,否则不能正常显示 , 剩余的其他不是必填 bottom: '10%', //toast距离页面底部的距离 zindex: 2, //为了防止被其他控件遮盖,z-index默认为2 speed: 500, //toast的显示速度 time: 5000 //toast显示多久以后消失});//Alert的使用方法:showAlert({ text: 'showAlert,点击按钮调用回调函数', //【必填】,否则不能正常显示 btnText: '确定', //按钮的文本 top: '34%', //alert弹出框距离页面顶部的距离 zindex: 5, //为了防止被其他控件遮盖,默认为2,背景的黑色遮盖层为1,修改后黑色遮盖层的z-index是这个数值的-1 color: '#fff', //按钮的文本颜色,默认白色 bgColor: '#1b79f8', //按钮的背景颜色,默认为#1b79f8 success: function() { //点击按钮后的回调函数 showToast({ text: '调用了回调函数!', }) }});//Confirm的使用方法:showConfirm({ text: 'This is Confirm', //【必填】,否则不能正常显示 rightText: '成功', //右边按钮的文本 rightBgColor: '#1b79f8', //右边按钮的背景颜色,【不能设置为白色背景】 rightColor: '#fff', //右边按钮的文本颜色,默认白色 leftText: '过于长的文本过于长的文本', //左边按钮的文本 top: '34%', //弹出框距离页面顶部的距离 zindex: 5, //为了防止被其他控件遮盖,默认为2,背景的黑色遮盖层为1,修改后黑色遮盖层的z-index是这个数值的-1 success: function() { //右边按钮的回调函数 showToast({ text: '调用了成功的回调函数!' }) }, cancel: function() { //左边按钮的回调函数 showToast({ text: '调用了失败的回调函数!' }) }}); |
本插件的原理不过是加载js以后往页面里插入几个节点,非常简单,使用者可以修改源码来获得自己想要的效果
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery时间轴插件Timelinr 2.0
- 下一个特效: jQuery带比例要求的计算器