
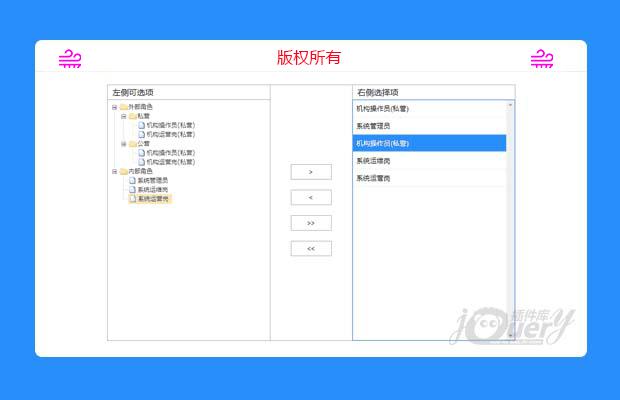
插件描述:能够根据后台传来的JSON数据渲染选择树和已选数据,同时能获取改变的数据(增删)用于返回
发布时间:2019-1-3 11:03
插件使用代码
1 2 3 4 5 6 | $(document).ready(function(){ $(document).zbMulSelect({ initDataL: TestData, initDataR: TestData2, });}); |
左侧栏使用的树插件为ztree。
提供两个外部方法。
一、获取右侧栏的选项 ID组
1 | $(document).zbMulSelect('getData'); |
二、获取右侧栏的变化数据
addList为与初始化原数据对比后增加的 数据ID+名称组,用于后台作新增并记录日志;
delList为与初始化原数据对比后删除的 数据ID+名称组,用于后台作删除并记录日志;
1 | $(document).zbMulSelect('getExchange'); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: HTML5沙滩足球游戏
- 下一个特效: jQuery楼层楼梯滚动效果(原创)