
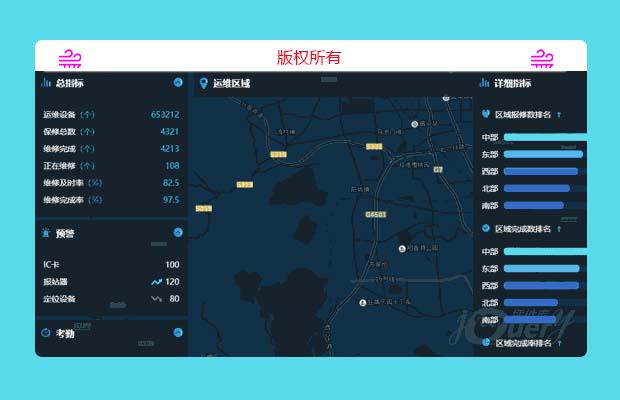
插件描述:本界面是我根据公司需求做的一个数据可视化demo界面,用作数据监控大屏展示,里边封装了一些简单的插件。
请注意:请申请自己的的百度地图ak,否则会有授权提示,不能正常预览
申请地址:http://lbsyun.baidu.com/apiconsole/key
先声明一下:
该界面UI只允许用来参考学习,禁止商用!
在该demo中,我封装了两个插件: 一个列表界面,另一个是定制风格的柱形图图表
1.列表插件
1 2 3 4 5 6 7 8 | var zzb = new CreateTip({ id:"zongzhibiao", //列表id,如果一个界面有多个列表,该id为必填 titleName:"总指标", //列表标题 icon:"../icon/总指标.png", //标题左侧的图标 pos:{position:"fixed",top:90,left:16}, //列表位置 width:270, //插件宽度});zzb.setData(zhzb); //填充数据 值为一段 html代码 |
2.柱形图图表 (本案例中,嵌套在列表窗口插件中)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | var qywclpm = new CreateSpeed({ id:"qywcspm", //id icon:"../icon/区域完成数排名.png", //标题旁的图标 title:"区域完成数排名", //标题名 max:1300 //最大值 如果你传的数据是具体的值,最大值必写 如果你的数据是百分数,最大值不用写}); //填充数据qywclpm.setData([ {"name":"中部","data":"99.4%","color":"#55DAED"}, {"name":"东部","data":"98%","color":"#55B6ED"}, {"name":"西部","data":"88%","color":"#3F80D2"}, {"name":"北部","data":"86%","color":"#2B5DB8"}, {"name":"南部","data":"70%","color":"#1864E3"}]); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 基于Swiper4 实现的页面拖拽左右滑动效果
- 下一个特效: 自适应的字数统计插件(原创)