
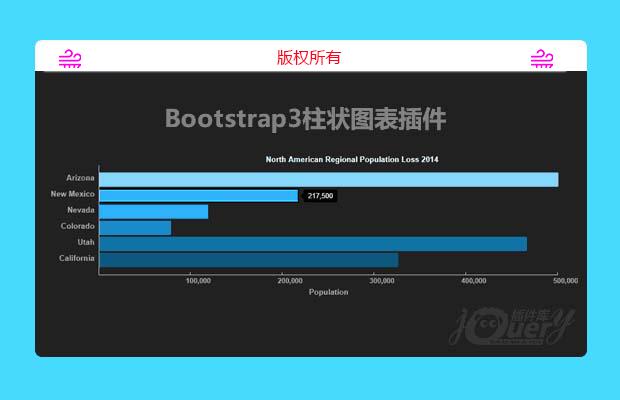
插件描述:jt是一款简单小巧的基于Bootstrap3.x的jQuery柱状图表插件。该柱状图片表插件通过简单的设置,就可以生成非常漂亮的水平柱状图,并带有水平和垂直标签以及图表的头部和尾部。
使用方法
该jQuery柱状图插件可以通过javascript来调用,也可以直接使用HTML标签来生成。
通过JavaScript来调用
1 | <div id="population_chart"></div> |
1 2 3 4 5 6 7 | $("#population_chart").jChart({ name: "North American Regional Population Loss 2014", headers: ["Arizona","Michigan","Ontario","British Columbia","Texas"], values: [250000,478000,88000,429000,423000], footers: [100000,200000,300000,400000,500000], colors: ["#1000ff","#006eff","#00b6ff","#00fff6","#00ff90"]}); |
直接使用HTML标签生成柱状图
在HTML标签中,name属性是图表的标题,于Bootstrap标签相似,chart-sm或chart-lg分别表示图表的大小,data-width是图表的宽度,data-sort用于排序。
1 2 3 4 5 6 7 8 9 10 11 12 | <div id="bar_of_pies" data-sort="true" data-width="300" name="My Favorite Pies"> <div data-color="red" >13</div> <div data-color="gray" >24</div> <div data-color="green" >17</div> <div data-color="orange" >26</div> <div data-color="black" >12</div> <div data-color="blue" >8</div> <div >10</div> <div >20</div> <div >30</div></div> |
配置参数
| 参数 | 默认值 | 描述 |
| width | 750 | 图表的宽度,单位像素 |
| name | null | 图表的标题,显示在图表上方 |
| type"bar" | "bar" | 图表的类型,目前只支持柱状图 |
| headers | null | (没有标签)柱状图的标签,一个Javascript数组 |
| values | null | 显示在柱状图左侧的每一条柱子的数字,一个Javascript数组 |
| footers | null | 显示在柱状图下面的一组数字,一个Javascript数组 |
| colors | #6b9bd6 | #6b9bd6(深蓝色)一组颜色 |
| sort | false | 是否进行排序 |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery组织结构插件OrgChart
- 下一个特效: jQuery高质量飞行仪表指示器插件Flight Indicats