
插件描述:实现多功能的对话框功能。
注:jQuery库,要求其最低版本不得低于3.2.0
使用方法
1. 引入样式文件:
1 | <link rel="stylesheet" href="easyhelper.min.css"> |
2. 引入脚本文件:
1 2 3 4 5 | // es6-shim 针对的是不支持 es6 语法的浏览器<script src="es6-shim.min.js"></script><script src="jquery.transit.min.js"></script><script src="easyhelper.min.js"></script> |
3. 设置示例按钮:
1 | <button id="open-dialog">打开对话框</button> |
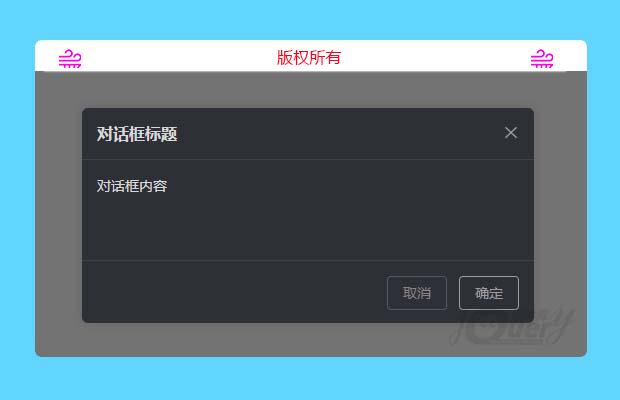
5. 创建对话框:
1 2 3 4 5 6 | $( "#open-dialog" ).on("click", function () { Helper.ui.dialog({ title: "对话框标题", content: "对话框内容" });}) |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 移动端基于iscroll5实现的仿原生下拉刷新,上拉加载效果(原创)
- 下一个特效: 纯净版中国地图功能内容关联实现