
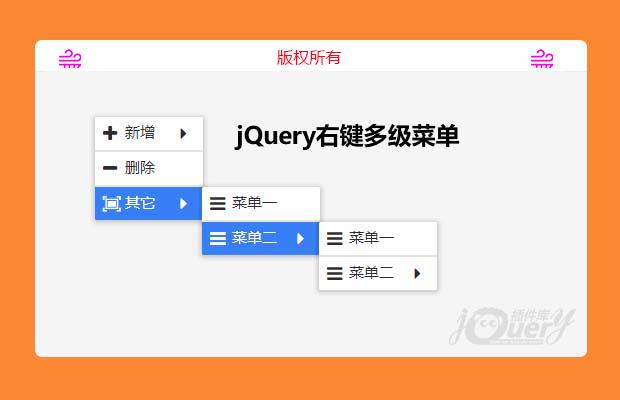
插件描述:基于jquery封装支持自定义多级菜单自定义配置字体,图标,背景...等等支持无限内容长度...
使用方法
引入contextmenu.css样式,jquery.类库及contextmenu.js,如需使用内置图标请引入icon文件夹下的js,css等
示列如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | $(function() { var callback = function(data) { //自定义统一回调处理 可无 console.log(data); alert(JSON.stringify(data.data) + ",按键盘“F12”键,前往浏览器控制台查看详细输出信息..."); } var menu = { menus: [{ title: '新增', icon: 'icon-plus', callback: function(data) { callback(data); }, children: [] }, { title: '删除', icon: 'icon-minus', callback: function(data) { callback(data); }, children: [] }, { title: '其它', icon: '', callback: function(data) { callback(data); }, children: [{ title: '菜单一', icon: 'icon-bars', callback: function(data) { callback(data); }, children: [] }, { title: '菜单二', icon: 'icon-bars', callback: function(data) { callback(data); }, children: [{ title: '菜单一', icon: 'icon-bars', callback: function(data) { callback(data); }, children: [] }, { title: '菜单二菜单二菜单二菜单二', icon: 'icon-bars', callback: function(data) { callback(data); }, children: [] }] }] }], //菜单 default_color: '#ff6428', //默认字体颜色 #272727 可无 hover_color: 'rgb(255, 228, 0)', //默认选择后的字体颜色 #fff 可无 bgColor: 'rgb(83, 8, 8)', //默认背景颜色 #fff 可无 color_block: 'rgb(227, 95, 44)', //默认选择色块背景颜色 #3280fc 可无 line_color: 'rgb(161, 53, 31)', //默认分割线条颜色 #e5e5e5 可无 }; /* 参数回调数据描述,《任意值,可是对象,字符串,数值....》,参数回调数据非必须,可不传入 */ $("#example2").contextMenu(menu, "回调数据");}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: three.js可旋转地球
- 下一个特效: 原生js波浪点击按键(原创)