
插件描述:基于Vue移动端城市选择插件
更新时间:2020-09-06 00:32:37
更新说明:修改vue cdn调用地址访问更快
更新时间:2018/10/29 上午9:30:22
更新说明:
城市列表多添加了<i></i>便签,解决移动端点击字母时触发到城市选择事件。
1 | <p v-for='(item,index) in cityA'><i v-on:click='cityactive(index,cityA)'>{{item.city}}</i></p> |
search方法添加 document.documentElement.scrollTop=0; 解决出现滚动条后点击搜索,搜索结果被header遮挡的问题
1 2 3 4 5 | //搜索框获取焦点进入搜索层search: function() { this.isCancel = true; document.documentElement.scrollTop = 0;}, |
发布时间:2018-10-29 0:19
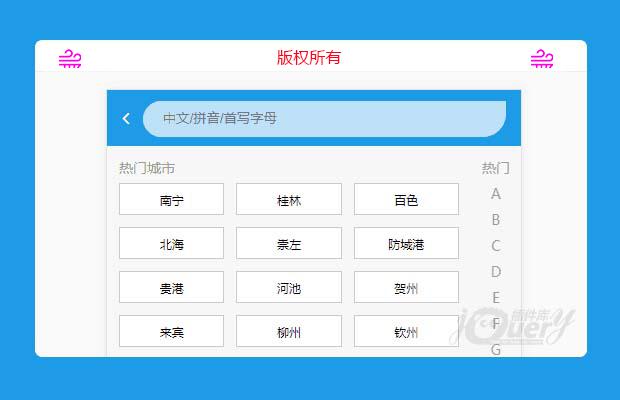
基于Vue的城市选择插件
字体文件可以不要
对应的input和组件(<com-citychoice ref="city" v-on:tochildevent='cityjs'></com-citychoice>)需要包含在对应盒子内(el:'.adminBox',)。
对应的城市写在cityChoice.js的citys数组内,
1 2 3 4 5 6 7 8 | //热门城市hostCityss: function() { var j = 0; for (var i = 0; i < 15; i++) { Vue.set(this.hostCitys, j, this.citys[i]); j++ }}, |
前15条为热门城市,热门城市对应在citys数组内的顺序不能乱, 其他的随意。
需要添加首字母搜索的,需要在citys数组的对象内添加对应的内容
如
1 2 3 | citys:[ {city:'南宁',py:'nanning',first:'nn'},] |
然后搜索过滤处添加对应的方法
1 2 3 4 5 6 7 | //搜索过滤sousuos:function(){ var ssval = this.ssval; return this.citys.filter(function (item) { return item.py.indexOf(ssval)!= -1 || item.city.indexOf(ssval) != -1 || item.first.indexOf(ssval)!= -1; });} |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery大转盘抽奖
- 下一个特效: YLUI高度可扩展桌面UI (原创)