
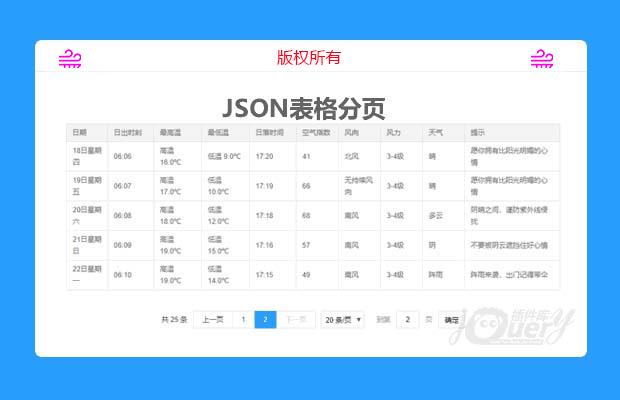
插件描述:基于 layui 框架通过扩展nicePage.js实现JSON数据格式的自动表格分页和跳转功能配置简单上手速度快,兼容IE5+
更新时间:2018/11/26 下午4:56:45
更新说明:修改JSON数据,更加简洁直观。引用本地jquery文件,优化加载速度。
更新时间:2018/11/23 下午4:59:12
更新说明:修复nicepage.js中nicepage.limit错误。
标准json格式 目前只支持[{a:b,c:d},{a:b,c:d}]
1 | var json=[{"id":"1","name":"Tom","age":"12"},{"id":"2","name":"Joy","age":"13"}] |
nameList与widthList的数组长度要一致
1 2 | nameList//数组为表格列名,如['序号','姓名','年龄']widthList//数组为列名的宽度,如['100','200','100'] |
初始化设置nicepage组件
进行数据组装,与layui交互进行元素渲染
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | /** @param {string} table table的div id* @param {string} bar 底部分页的div id* @param {int} limit 每页默认行数* @param {string} color 底部分页的颜色* @param {array} layout 底部分页的布局,具体可参考layui api** @date 2018-10-19* @author Thomas.dz *///初始化$(function() { nicePage.setCfg({ table: 'table', bar: 'pageBar', limit: 20, color: '#1E9FFF', layout: ['count', 'prev', 'page', 'next', 'limit', 'skip'] });});//初始化完成 |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 类似芝麻信用占比的插件
- 下一个特效: jQuery大转盘抽奖