
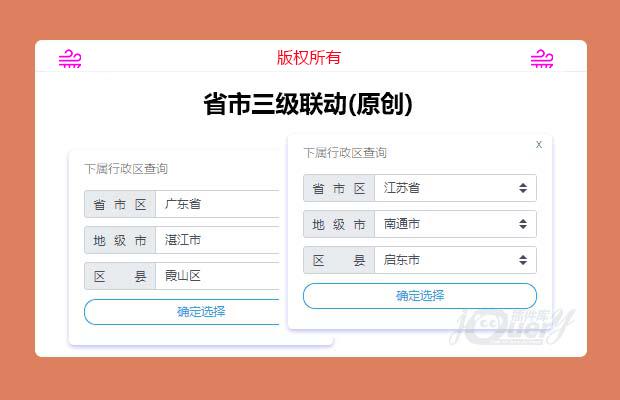
插件描述:根据高德api获取最新的城市行政区划码与边界数据三级联动插件 可单页面创建多个可拖拽
高德api做的三级联动获取最新城市行政区划代码、城市边界、城市中心点
使用方法
1.首先需要打开districtCodeTool.js设置自己的高德ApiKey
2.引入districtCodeTool.js后
1 | var tool = new DistrictCodeTool(); //就可以了 |
可传入显示位置和点击确定选择后的事件
1 2 3 4 5 6 7 | var tool = new DistrictCodeTool("距离顶部px", "距离左侧px", function(data) { // data - 选中的城市数据 // data.name - 城市名称 // data.adcode - 城市行政区划代码 // data.boundaries - 城市地图边界 // data.center - 城市中心}); |
也可以后续设置
1 2 3 | tool.clickSelect(function(data){ alert(data.adcode)}); |
默认是隐藏的 创建后需要手动显示一下,如无需隐藏的可在js中自行修改
1 | tool.show(); |
也可以在指定位置显示
1 | tool.show("距离顶部px","距离左侧px"); |
当然 也有 隐藏
1 | tool.hide(); |
最后 插件是可拖拽式的
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery图片上传预览支持拖拽
- 下一个特效: 聚焦input框,显示下拉框(原创!!)