
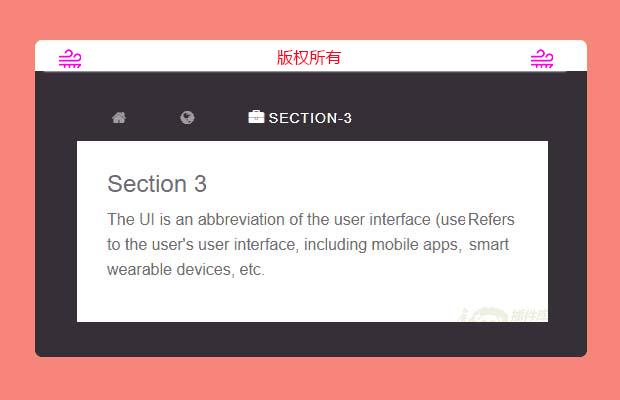
插件描述:这是一款炫酷Bootstrap美化Tabs选项卡特效。该选项卡特效基于Bootstrap原生Tab选项卡的基础上,使用CSS样式来进行美化,增加了tab标签的伸缩动画功能。
使用方法
在页面中引入bootstrap相关文件和fontawsome字体图标文件。
1 2 | <link href="path/to/css/bootstrap.min.css" rel="stylesheet"><link href="path/to/css/font-awesome.min.css" rel="stylesheet"> |
HTML结构
选项卡的基本HTML结构如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <div> <div> <div> <div role="tabpanel"> <!-- Nav tabs --> <ul role="tablist"> <li role="presentation"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab"><i ></i><span>SECTION-1</span></a></li> <li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab"><i ></i><span>SECTION-2</span></a></li> <li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab"><i ></i><span>SECTION-3</span></a></li> </ul> <!-- Tab panes --> <div> <div role="tabpanel" id="Section1"> <h3>Section 1</h3> 选项卡一的内容 </div> <div role="tabpanel" id="Section2"> <h3>Section 2</h3> 选项卡二的内容 </div> <div role="tabpanel" id="Section3"> <h3>Section 3</h3> 选项卡三的内容 </div> </div> </div> </div> </div></div> |
CSS样式
为Tab选项卡添加下面的CSS样式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | a:hover,a:focus{ outline: none; text-decoration: none;}.tab .nav-tabs{ padding-left: 15px; border-bottom: 4px solid #692f6c;}.tab .nav-tabs li a{ color: #fff; padding: 10px 20px; margin-right: 10px; background: #692f6c; text-shadow: 1px 1px 2px #000; border: none; border-radius: 0; opacity: 0.5; position: relative; transition: all 0.3s ease 0s;}.tab .nav-tabs li a:hover{ background: #692f6c; opacity: 0.8;}.tab .nav-tabs li.active a{ opacity: 1;}.tab .nav-tabs li.active a,.tab .nav-tabs li.active a:hover,.tab .nav-tabs li.active a:focus{ color: #fff; background: #692f6c; border: none; border-radius: 0;}.tab .nav-tabs li a:before,.tab .nav-tabs li a:after{ content: ""; border-top: 42px solid transparent; position: absolute; top: -2px;}.tab .nav-tabs li a:before{ border-right: 15px solid #692f6c; left: -15px;}.tab .nav-tabs li a:after{ border-left: 15px solid #692f6c; right: -15px;}.tab .nav-tabs li a i,.tab .nav-tabs li.active a i{ display: inline-block; padding-right: 5px; font-size: 15px; text-shadow: none;}.tab .nav-tabs li a span{ display: inline-block; font-size: 14px; letter-spacing: -9px; opacity: 0; transition: all 0.3s ease 0s;}.tab .nav-tabs li a:hover span,.tab .nav-tabs li.active a span{ letter-spacing: 1px; opacity: 1; transition: all 0.3s ease 0s;}.tab .tab-content{ padding: 30px; background: #fff; font-size: 16px; color: #6c6c6c; line-height: 25px;}.tab .tab-content h3{ font-size: 24px; margin-top: 0;}@media only screen and (max-width: 479px){ .tab .nav-tabs li{ width: 100%; margin-bottom: 5px; text-align: center; } .tab .nav-tabs li a span{ letter-spacing: 1px; opacity: 1; }} |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: js语言切换(原创)
- 下一个特效: jquery移动端评论弹窗图片浏览