
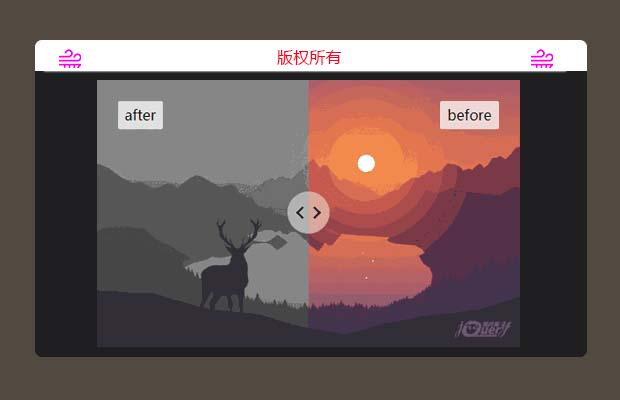
插件描述:它的基本目的是比较图像的两个版本,例如在两个不同时刻拍摄的相同对象,预编辑的照片及其处理版本,草图和完成的插图等。
Beer Slider如何使用?
将样式表包含在您的 head:
1 | <link rel="stylesheet" href="BeerSlider.css"> |
构建您的标记,如下例所示。确保保留类名称,如示例中所示。该data-beer-label属性定义在滑块的上角中显示的标签的文本。如果您不需要标签,请将其取下或留空。
1 2 3 4 5 6 | <div id="beer-slider" class="beer-slider" data-beer-label="before"> <img src="man-hold-beer.jpg" alt="Original - Man holding beer"> <div class="beer-reveal" data-beer-label="after"> <img src="man-hold-beer-after.jpg" alt="Processed - Man holding beer"> </div></div> |
在结束body标记之前包含脚本:
1 2 3 4 | <script src="BeerSlider.js"></script><script> var slider = new BeerSlider( document.getElementById( "beer-slider" ) );</script> |
您还可以使用start0到100之间的参数将起始位置设置在除中间之外的其他位置。
1 2 3 | <script> new BeerSlider( document.getElementById( "beer-slider" ), { start: 25 } );</script> |
与jQuery或Zepto一起使用
如果您在项目中使用jQuery或Zepto并在页面上有一些前后滑块,则可以执行以下操作:
1 2 3 4 5 6 7 8 9 | <script> $.fn.BeerSlider = function ( options ) { options = options || {}; return this.each(function() { new BeerSlider(this, options); }); }; $('.beer-slider').BeerSlider({start: 25});</script> |
要么:
1 2 3 4 5 6 7 8 9 10 11 | <script> $.fn.BeerSlider = function ( options ) { options = options || {}; return this.each(function() { new BeerSlider(this, options); }); }; $('.beer-slider').each( (function( index, el ) { $(el).BeerSlider({start: $(el).data('beer-start')}) });</script> |
有:
1 2 3 4 5 6 7 8 9 10 11 12 | <div id="beer-slider" class="beer-slider" data-beer-label="before" data-beer-start="25"> <img src="man-hold-beer.jpg" alt="Original - Man holding beer"> <div class="beer-reveal" data-beer-label="after"> <img src="man-hold-beer-after.jpg" alt="Processed - Man holding beer"> </div></div><div id="beer-slider2" class="beer-slider" data-beer-label="before" data-beer-start="75"> <img src="man-hold-beer.jpg" alt="Original - Man holding beer"> <div class="beer-reveal" data-beer-label="after"> <img src="man-hold-beer-after.jpg" alt="Processed - Man holding beer"> </div></div> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com