
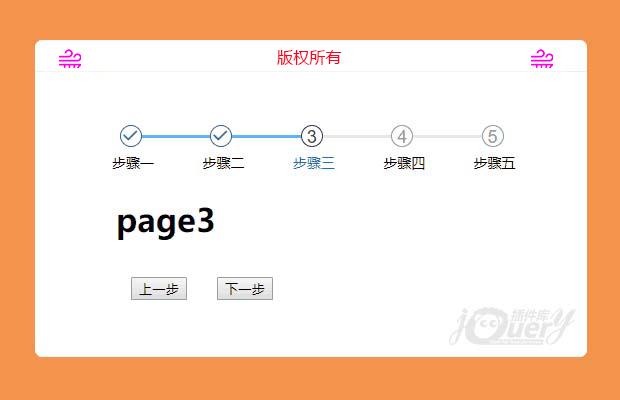
插件描述:一款简单额步骤条,可点击 也可按钮控制。
更新时间:2018/9/4 上午10:42:15
更新说明:增加横向箭头样式步骤条。
用法:
1 2 3 4 5 6 7 | var step1 = new SetStep({ skin: 3, //调节1,2,3 更换皮肤。 content: '.skin1', showBtn: false, descripttionHeader: ['步骤一', '步骤二', '步骤三', '步骤四', '步骤五'], showBtn: true,}); |
更新时间:2018/8/28 下午5:11:41
更新说明:添加了竖向步骤条,和步骤简单描述。
使用方法:
1 2 3 4 5 6 7 | var step2 = new SetStep({ stepY: true, content: '.stepCont2', showBtn: false, descripttionHeader: ['步骤一', '步骤二', '步骤三', '步骤四', '步骤五'], descripttion: ['对每一个步骤详细的描述', '对每一个步骤详细的描述', '对每一个步骤详细的描述', '对每一个步骤详细的描述', '对每一个步骤详细的描述'],}) |
使用方法
需要引用3个文件
1 2 3 | <link rel="stylesheet" href="css/ystep.css"><script type="text/javascript" src="js/setStep.js"></script> |
html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!-- 菜单及分页容器--><div class="stepCont stepCont3"> <!-- 菜单导航显示--> <div class='ystep-container ystep-lg ystep-blue'></div> <!-- 分页容器--> <div class="pageCont"> <div id="page1" class="stepPage"> <h1>page1</h1> </div> <div id="page2" class="stepPage"> <h1>page2</h1> </div> <div id="page3" class="stepPage"> <h1>page3</h1> </div> <div id="page4" class="stepPage"> <h1>page4</h1> </div> <div id="page5" class="stepPage"> <h1>page5</h1> </div> </div></div> |
js
1 2 3 4 | var step3 = new SetStep({ description:['步骤一','步骤二','步骤三','步骤四','步骤五'], content: '.stepCont3'}) |
参数设置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function SetStep(arg){ this.body=document.body; this.opt = { show:false, content:'.stepCont', pageCont:'.pageCont', imgWidth:20, stepContainerMar:20, nextBtn:'.nextBtn', prevBtn:'.prevBtn', steps:['1','2','3','4','5'], description:['步骤一','步骤二','步骤三','步骤四','步骤五'], //pageClass:'',//分页的类或则id stepCounts:5,//总共的步骤数 curStep:1,//当前显示第几页 animating:false, showBtn:true,//是否生成上一步下一步操作按钮 clickAble:true,//是否可以通过点击进度条的节点操作进度 onLoad: function(){ } } this.init(arg)} |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 移动端日期选择插件rolldate
- 下一个特效: jQuery星级评分插件RatingStars