
插件描述:jQuery手机端查看图片,滑动切换
更新时间:2018/7/26 上午13:10:43
更新说明:简化代码,更新背景颜色,以及流畅度
引用swiper
1 2 3 4 | <script type="text/javascript" src="js/rem.js"></script><link rel="stylesheet" type="text/css" href="css/swiper.min.css"/><script type="text/javascript" src="js/swiper.min.js"></script> |
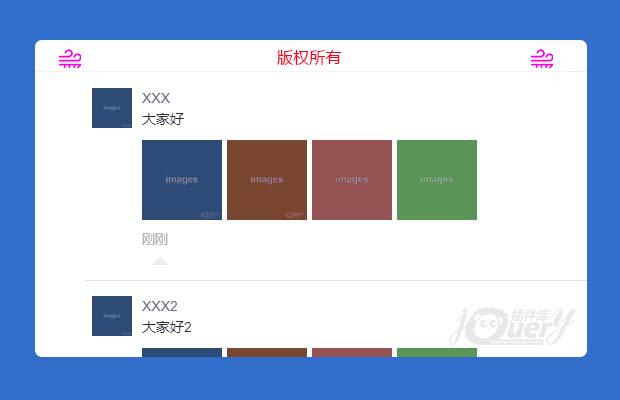
放大的DEMO
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <div id="list"> <ul> <li> <div class="po-cmt"> <div class="po-hd"> <p class="po-name"><span class="data-name">XXX</span></p> <div class="post"> <p>大家好</p> </div> <p class="time">刚刚</p> <div class="tc1"> <img class="c-icon" src="images/c.png"> <div class="tc2"><span class="zan"><span>赞</span></span> <span class="pinglun"><span>评论</span></span></div> </div> </div> <div class="r"></div> </div> </li> </ul> </div> |
需要有一定的JS基础即可更改为你想要的效果
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery拼图,好玩停不下来
- 下一个特效: jQuery移动端多图上传(带裁剪功能)