
插件描述:Layx 是一款网页弹窗Javript插件,她将助力于互联网Web开发,提供优质的弹窗体验
序言
Layx 一款熟悉但又不太一样的Web弹窗插件。
gzip压缩版仅 13.5kb,非常小巧。
信息
原创作者:百小僧
开源协议:MIT
当前版本:v2.1.2
特性
纯原生Javascript实现,不依赖任何第三方框架
支持IE10+(含IE10)、Chrome、Firefox、Opera、Edge等主流浏览器
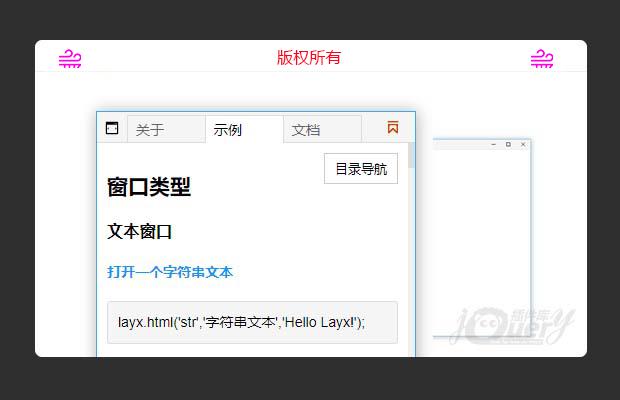
支持多种窗口类型:文本窗口,页面窗口,窗口组,提示窗口,消息窗口,询问窗口,输入窗口,加载窗口
支持窗口最大化、最小化、恢复、置顶、关闭控制及事件监听
支持窗口阻隔、窗口闪烁功能
支持窗口点击标题获取焦点、点击内容/页面获取焦点
支持窗口图标定制、操作按钮定制
支持窗口四个方向拖动及方向控制
支持窗口八个方向拖曳大小及拖曳方向控制
支持窗口自动获取页面标题
支持窗口位置记录及恢复
支持窗口相互通讯
支持窗口设定自动关闭
支持窗口外观控制、状态栏、透明度控制
支持窗口操作拦截器、可以拦截任何不正常操作
支持窗口初始化位置、宽高度、最小化宽高度控制
支持窗口加载文字控制
支持窗口滚动条自能判断
支持窗口最小化统一管理
支持滚动条智能判断
支持窗口位置记录保存
使用
第一步:引入 layx.css / layx.min.css
1 | <link href="layx.min.css" rel="stylesheet" type="text/css" /> |
第二步:引入 layx.js / layx.min.js
1 | <script src="layx.min.js" type="text/javascript"></script> |
第三步:打开一个窗口试试
1 | layx.html('str','字符串文本','Hello Layx!'); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 身份证校验及提取信息插件IDCardPaser(原创)
- 下一个特效: jquery静态分页?用着不错的插件