
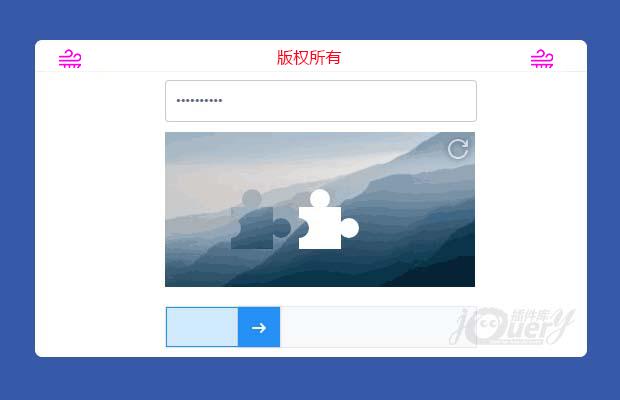
插件描述:实现滑动图片验证的JS插件
更新时间:2020/6/1 下午2:32:10
更新说明: 优化样式,支持IE(ie10+)和移动端使用
使用方法:
1.引入jigsaw.min.js
2.
1 2 3 4 5 6 7 8 | jigsaw.init({ el: document.getElementById('container'), width: 310, // 可选, 默认310 height: 155, // 可选, 默认155 onSuccess: function () { ... }, onFail: function () { ... }, onRefresh: function () { ... }}) |
项目地址:https://github.com/yeild/jigsaw ,任何使用问题和建议欢迎issue
使用方法:
引入jigsaw.js 和 jigsaw.css
1 2 | <link rel="stylesheet" href="jigsaw.css"><script src="jigsaw.js"></script> |
1 | jigsaw.init(element[, success][, fail]) |
jigsaw.init接收三个参数,第一个参数为页面容器元素, 第二和第三个参数分别为验证成功和失败的回调函数。
特性:
图片由 https://picsum.photos/ 随机产生,然后使用canvas裁剪生成。
未编译ES6语法,建议使用现代浏览器体验。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery大图切换带文字动态效果
- 下一个特效: js圆形轮播图插件jCircle.js