
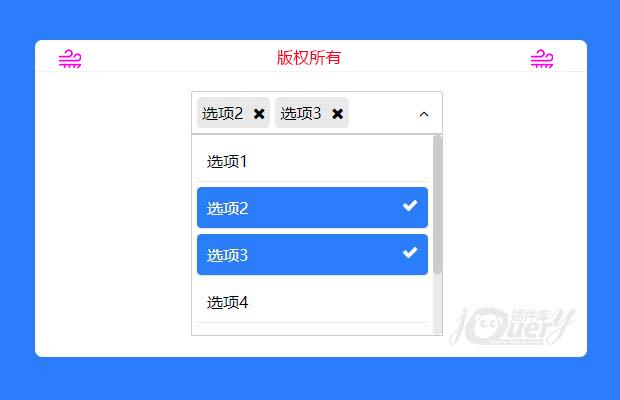
插件描述:可通过参数设置多选或者单选,多选返回数组结果,单选返回字符串
使用方法
第一步,引用jquery和select.js
1 2 | <script src="js/select.js"></script> |
第二步,html
1 | <div id="mySelect" ></div> |
第三步,js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | var mySelect = $("#mySelect").mySelect({ mult: true, //true为多选,false为单选 option: [ //选项数据 { label: "选项1", value: 0 }, { label: "选项2", value: 1 }, { label: "选项3", value: 2 }, { label: "选项4", value: 3 }, { label: "选项5", value: 4 }, { label: "选项6", value: 5 } ], onChange: function(res) { //选择框值变化返回结果 console.log(res) }}); |
说明:通过mySelect.getResult() 获取选择框的值
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 云签,字体悬浮,无限移动(原创)
- 下一个特效: jquery 省市区三级联动选择(原创)