
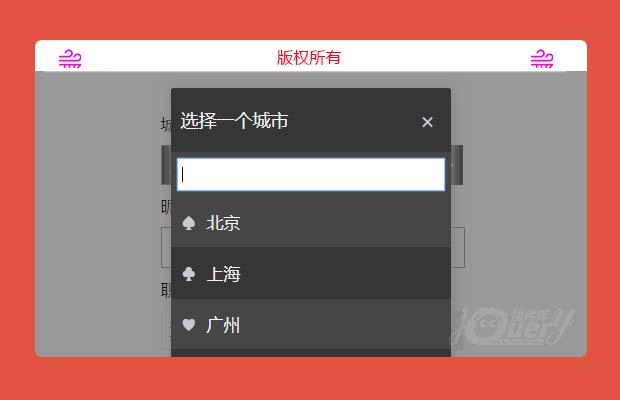
插件描述:html5制作动画弹出下拉菜单选择,适用于手机端的动态弹出选择下拉菜单代码。
使用方法
引入以下文件
1 2 3 | <!--必要样式--><link rel="stylesheet" href="css/pickout.css"><script src="js/pickout.js"></script> |
Html
1 2 3 4 5 6 7 8 9 | <select name="city" id="city" class="city pickout" placeholder="选择一个城市"> <option data-icon="♠" value="bj">北京</option> <option data-icon="♣" value="sh">上海</option> <option data-icon="♥" value="gz">广州</option> <option selected data-icon="♦" value="sz">深圳</option> <option data-icon="☺" value="xg">香港</option> <option data-icon="♀" value="sjz">石家庄</option> <option data-icon="♂" value="cd">成都</option></select> |
js
1 2 3 4 5 6 7 8 9 10 11 12 | <script> // Preparar o select //pickout.to('.pickout'); pickout.to({ el:'.city', theme: 'dark', search: true }); // Caso o valor já venha do servidor, já atribui a sele??o automaticamente pickout.updated('.city'); </script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 管理系统单页框架(原创)
- 下一个特效: 拖拽排序瀑布流插件