
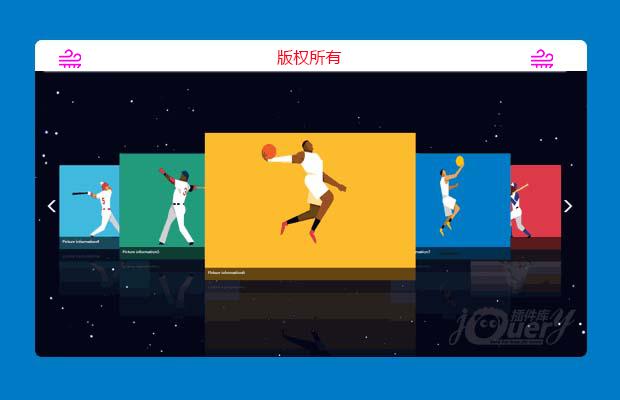
插件描述:自适应屏幕的3D轮播图加炫酷背景
1. 根据可视区域大小改变
2. 我才用的是添加伪数据,根据数据生成对应图,如果想增加图片可以在3Ddata.js里面添加数据即可。
3. 提醒一点:3D.js里的,
1 | window.parent.document.querySelector(".div3D .quit3D") |
这段代码让我注释掉了;这里是如果采用iframe嵌套这个页面,这里的
1 | window.parent.document.querySelector("") |
是获取iframe父级里面的元素。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery记录搜索历史
- 下一个特效: jQuery手机答题插件