
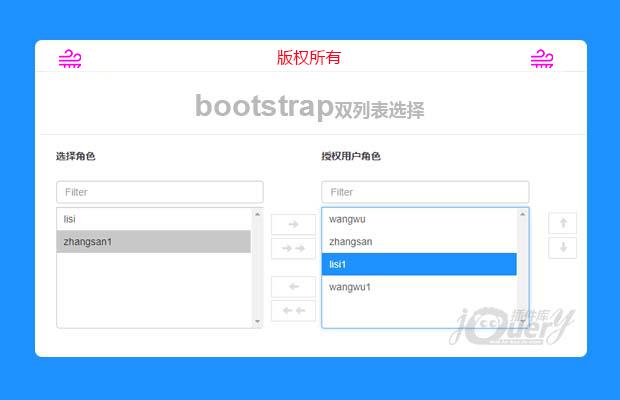
插件描述:本插件实现左右选项的灵活切换,并可动态配置加载选择项
使用方法
需要引用的JS
jquery.js, bootstrap.js, doublebox-bootstrap.js
需要引用的CSS
bootstrap.css, font-awesome.css, doublebox-bootstrap.css
调用接口
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | var doubleboxdemo = $('.demo').doublebox({ nonSelectedListLabel: '选择角色', selectedListLabel: '授权用户角色', preserveSelectionOnMove: 'moved', moveOnSelect: false, nonSelectedList: [{ "roleId": "1", "roleName": "zhangsan" }, { "roleId": "2", "roleName": "lisi" }, { "roleId": "3", "roleName": "wangwu" }], selectedList: [{ "roleId": "4", "roleName": "zhangsan1" }, { "roleId": "5", "roleName": "lisi1" }, { "roleId": "6", "roleName": "wangwu1" }], optionValue: "roleId", optionText: "roleName", doubleMove: true,}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery右键菜单插件contextmenu.js
- 下一个特效: jQuery时间范围选择插件dateRange.js(修正版!)