
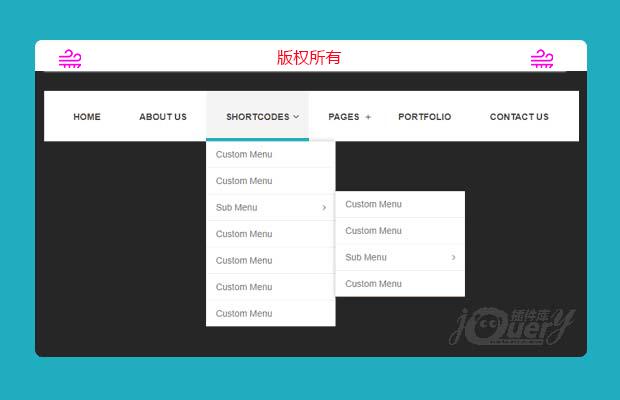
插件描述:适配移动端,鼠标移动的动画效果 以及子栏目效果 多级子栏目
这是一款基于bootsnav的简洁多级导航菜单。bootsnav是以bootstrap为基础的导航菜单插件。被多级导航菜单效果是在bootsnav的基础上,对菜单样式进行了一些美化加工。
使用方法
在页面中引入bootstrap相关文件,jquery和bootsnav相关文件。
1 2 3 4 5 6 | <link href="path/to/bootstrap.min.css" rel="stylesheet"><link href="path/to/font-awesome.min.css" rel="stylesheet"><link rel="stylesheet" type="text/css" href="css/bootsnav.css"><script type="text/javascript" src="path/to/jquery.min.js"></script><script src="path/to/bootstrap.min.js"></script><script type="text/javascript" src="path/to/bootsnav.js"></script> |
HTML结构
该多级导航菜单的基本HTML结构如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | <div class="container"> <div class="row"> <div class="col-md-12"> <nav class="navbar navbar-default navbar-mobile bootsnav on"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu"> <i class="fa fa-bars"></i> </button> </div> <div class="collapse navbar-collapse" id="navbar-menu"> <ul class="nav navbar-nav" data-in="fadeInDown" data-out="fadeOutUp"> <li><a href="#">Home</a></li> <li><a href="#">About Us</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Shortcodes</a> <ul class="dropdown-menu animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a> <ul class="dropdown-menu animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a> <ul class="dropdown-menu multi-dropdown animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Pages</a> <ul class="dropdown-menu animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a> <ul class="dropdown-menu animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a> <ul class="dropdown-menu multi-dropdown animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact Us</a></li> </ul> </div> </nav> </div> </div></div> |
CSS样式
使用下面的CSS代码来对多级导航菜单进行美化。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | .navbar-brand{ padding: 29px 15px; height: auto;}nav.navbar.bootsnav{ border: none; margin-bottom: 150px;}.navbar-nav{ float: left;}nav.navbar.bootsnav ul.nav > li > a{ color: #474747; text-transform: uppercase; padding: 30px;}nav.navbar.bootsnav ul.nav > li:hover{ background: #f4f4f4;}.nav > li:after{ content: ""; width: 0; height: 5px; background: #34c9dd; position: absolute; bottom: 0; left: 0; transition: all 0.5s ease 0特别申明:
|