
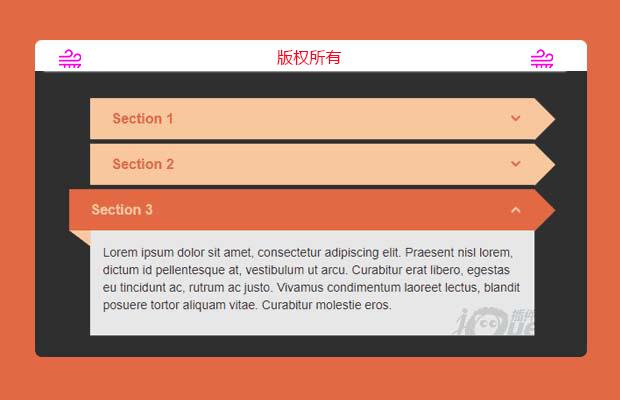
插件描述:这是一款基于Bootstrap的漂亮垂直手风琴列表效果。该垂直手风琴列表代码简单,样式新颖。
使用方法
在页面中引入bootstrap相关文件。
HTML结构
该垂直手风琴列表的基本HTML结构如下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <div class="container"> <div class="row"> <div class="col-md-offset-3 col-md-6"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Section 1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> <p>.... </p> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> Section 2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> <p>...</p> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> Section 3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> <p>.... </p> </div> </div> </div> </div> </div> </div></div> |
CSS样式
该垂直手风琴列表的css样式如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | a:hover,a:focus{ text-decoration: none; outline: none;}#accordion{ padding-right: 24px; padding-left: 24px; z-index: 1;}#accordion .panel{ border: none; box-shadow: none;}#accordion .panel-heading{ padding: 0; border-radius: 0; border: none;}#accordion .panel-title{ padding: 0;}#accordion .panel-title a{ display: block; font-size: 16px; font-weight: bold; background: #e16b47; color: #f7c59f; padding: 15px 25px; position: relative; margin-left: -24px; transition: all 0.3s ease 0s;}#accordion .panel-title a.collapsed{ background: #f7c59f; color: #e16b47; margin-left: 0; transition: all 0.3s ease 0s;}#accordion .panel-title a:before{ content: ""; border-left: 24px solid #e16b47; border-top: 24px solid transparent; border-bottom: 24px solid transparent; position: absolute; top: 0; right: -24px; transition: all 0.3s ease 0s;}#accordion .panel-title a.collapsed:before{ border-left-color: #f7c59f;}#accordion .panel-title a:after{ content: "\f106"; font-family: 'FontAwesome'; position: absolute; top: 30%; right: 15px; font-size: 18px; color: #f7c59f;}#accordion .panel-title a.collapsed:after{ content: "\f107"; color: #e16b47;}#accordion .panel-collapse{ position: relative;}#accordion .panel-collapse.in:before{ content: ""; border-right: 24px solid #f7c59f; border-bottom: 18px solid transparent; position: absolute; top: 0; left: -24px;}#accordion .panel-body{ font-size: 14px; color: #333; background: #e4e4e4; border-top: none; z-index: 1;} |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 基于 jsModern的jQuery网页分享组件
- 下一个特效: 歌词自动推进demo