
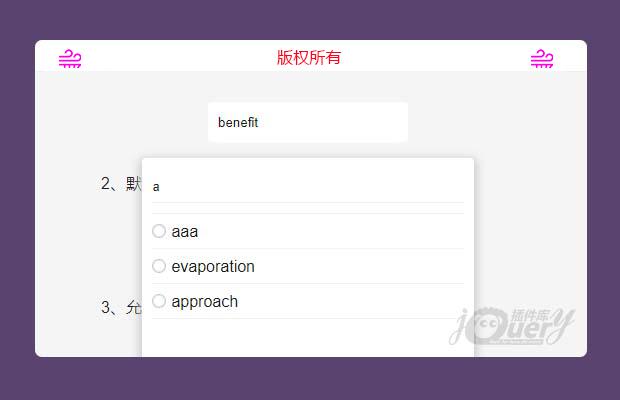
插件描述:Ansel自定义手机浏览器重置下拉选择带搜索
插件只需要设置两个css,用于前台显示
引用所需要的文件
1 2 | <script src="jquery.min.js"></script><script src="ansel_select.js"></script> |
插件自定义样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .ansel_input { height:40px; line-height:40px; margin:30px auto; width:200px; padding:0 10px; background:#fff; border-radius:4px;}.ansel_input .ansel_inputval { height:40px; line-height:40px; width:100%;} |
html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <select class="select" isval="true" msg="选择数据1"> <option value="">选择数据1</option> <option value="aaa" selected>aaa</option> <option value="bbb">bbb</option> <option value="ccc">ccc</option> <option value="ddd">ddd</option> <option value="high">high</option> <option value="evaporation">evaporation</option> <option value="moisture">moisture</option> <option value="when">when</option> <option value="thin">thin</option> <option value="approach">approach</option> <option value="benefit">benefit</option></select> |
初始化插件
1 2 3 | <script> $('.select').anselcfg({});</script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: CSS3 3D立方体 动画
- 下一个特效: jQuery随机数,随机取号