
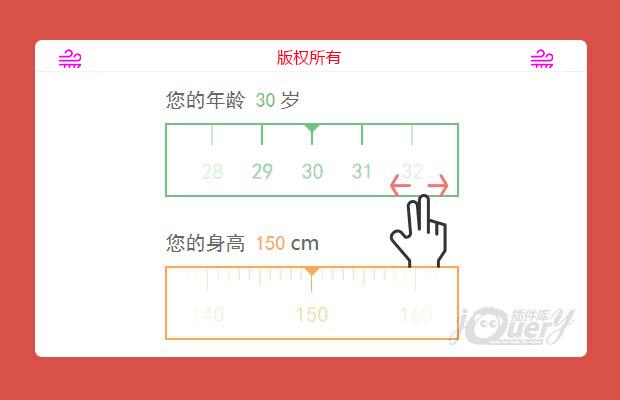
插件描述:jQuery手指滑动刻度尺选择值特效是一款手机移动端滑动刻度尺代码。
注:请在移动端查看效果,PC端无法拖拽
加载jQuery库,引入in01.js文件,
1 2 3 4 5 6 7 8 9 10 11 | <div class="main" value="-1"> <ul data-initial='true'> <li><span class="num">140</span></li> <li><span class="num">150</span></li> <li><span class="num">160</span></li> <li><span class="num">170</span></li> <li><span class="num">180</span></li> <li><span class="num">190</span></li> <li><span class="num">200</span></li> </ul></div> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: table表格拖动列,改变列的位置(原创)
- 下一个特效: 基于layui的起止日期插件(可以时间段选择)