
更新时间:2017-12-20 10:20:20
更新说明:修复 自适应屏幕bug
更新时间:2017-12-19 15:56:24
更新说明:新增 小弹框 如 项目中很多时候需要弹框中 点击发送验证码 发送成功后的提示弹框
更新时间:2017-8-14 14:55:27
更新说明:1)优化弹框尺寸,优化后可不传弹框宽高,让弹框的宽高自适应
2)优化弹框内容,新增可通过传html路径来将html中的内容显示在弹框中
3)新增按钮的回调函数,点击取消或确定按钮后执行的操作。
配置说明:
type(表示切换显示效果):slideFromTop、slideFromBottom、showSweetAlert、none、layerFadeIn、layer-fadeInUpBig、layer-rollIn、layer-shake、layer-spread、layer-fadeIn
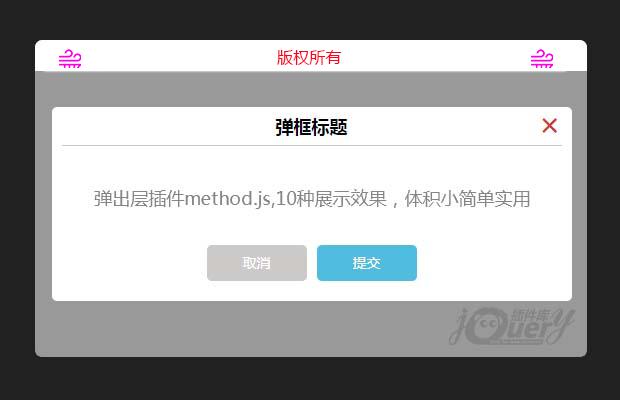
title(弹框标题):如不需要标题,则不需要传此参数
close(弹框关闭按钮):close属性为false为没有关闭按钮,close属性为true或无close属性则有关闭按钮
content/url:(弹框主要内容):如果内容简洁,可将内容放到content中。如内容比较复杂,可另建一个html文件(如a.html),
a.html中只需要放内容标签(你需要放html和body标签等),如我是弹框内容。配置参数中只需要传url:"a.html"
注:content和url必须选择其一,并且只能选择其中一项
btn表示按钮组,值为""的时候,则表示不显示该按钮。否则显示该按钮,如["","保存"]
callBack1表示点击完第一个按钮执行的回调函数
callBack2表示点击完第二个按钮执行的回调函数
area表示弹框的宽度和高度。如不传值则宽高自适应
使用方法
1、type值用来切换显示效果
type值:slideFromTop、slideFromBottom、showSweetAlert、none、layerFadeIn、layer-fadeInUpBig、layer-rollIn、layer-shake、layer-spread、layer-fadeIn
如:type:"slideFromBottom"
2、title用来设置标题,如不添加title属性,则弹框无标题。如title:"弹框标题"
3、close为关闭按钮,close值为false则没有关闭按钮,close值为true或者不添加close属性,则显示关闭按钮。如: close:"false"
4、content为弹框主要内容
5、area为弹框尺寸,如无area属性,则弹框尺寸自适应。如有area,则第一个值为宽,第二个值为高。如area:["500px","200px"]
6、btn为取消按钮和提交按钮组合,值为0则表示不显示。如: btn:[0,"保存"]
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: html5数据统计管理通用后台模板
- 下一个特效: jQuery仿d站首页