
插件描述:jQuery-treetable是一个jQuery插件。有了这个插件,你可以在一个HTML表格中显示树,即目录结构或嵌套列表。它使你的HTML文件干净的,展现出树状表格插件,你只需要每一行数据添加特定的数据属性。
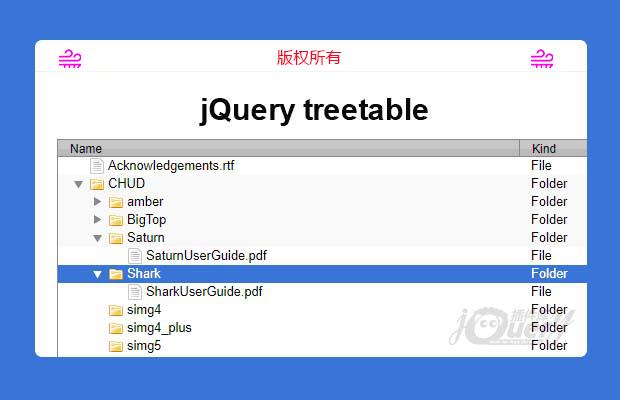
jQuery-treetable
有了这个插件,你可以在一个HTML表格中显示树,即目录结构或嵌套列表。它使你的HTML文件干净的,展现出树状表格插件,你只需要每一行数据添加特定的数据属性。该插件使用这些属性来确定你的树看起来像。 特点 它可以显示在表列中的数据树。 它可以折叠和展开想到的目录结构。 它支持无限制树的深度。
使用方法
引用所需要的文件
1 2 3 | <link href="path/to/jquery.treetable.css" rel="stylesheet" type="text/css" /><script src="path/to/jquery.treetable.js"></script> |
初始化插件
1 2 3 | <script> $("#your_table_id").treetable();</script> |
支持拖拽
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | $("#example-advanced").treetable({ expandable: true }); // Highlight selected row$("#example-advanced tbody tr").mousedown(function() { $("tr.selected").removeClass("selected"); $(this).addClass("selected");}); // Drag & Drop Example Code$("#example-advanced .file, #example-advanced .folder").draggable({ helper: "clone", opacity: .75, refreshPositions: true, revert: "invalid", revertDuration: 300, scroll: true}); $("#example-advanced .folder").each(function() { $(this).parents("tr").droppable({ accept: ".file, .folder", drop: function(e, ui) { var droppedEl = ui.draggable.parents("tr"); $("#example-advanced").treetable("move", droppedEl.data("ttId"), $(this).data("ttId")); }, hoverClass: "accept", over: function(e, ui) { var droppedEl = ui.draggable.parents("tr"); if(this != droppedEl[0] && !$(this).is(".expanded")) { $("#example-advanced").treetable("expandNode", $(this).data("ttId")); } } });}); |
样式自定义 默认使用的文件样式表jquery.treetable.theme.default.css的,你也可以自定义自己的风格的模板。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery弹出层插件
- 下一个特效: H5音乐播放插件kaudio.js (原创)