
更新时间:2017/8/3 下午5:49:29
更新说明:修改了 focus 输入时下拉框选中失效问题。 谢谢发现问题的朋友!
更新时间:2017/8/1 下午12:40:19
更新说明:输入不在下拉框内的值时,返回的name值出错。已修改。(谢谢发现这个问题的使用者)
更新时间:2017/7/27 下午3:46:16
更新说明:
1. 解决了点击选择框时,其他选择框不收回的BUG。
2. 当 allowInput 参数为false时不允许输入,但只能点击下拉按钮拉开下拉框。 现更新为,点击整个框都可以拉开下拉框。
3. 增加 retur 参数,选框在建立时默认执行了一次回掉函数,将此参数设为true,则阻止了这个默认函数执行。
4. changList 方法中同样增加了如上 retur参数 changeList(data,opts) opts参数{retur:false};
5. 增加了setValue(name)方法 可通过js改变框内的值
这是最终版了,满足我现在工作中的所有需要了。如有疑问或bug 请留言
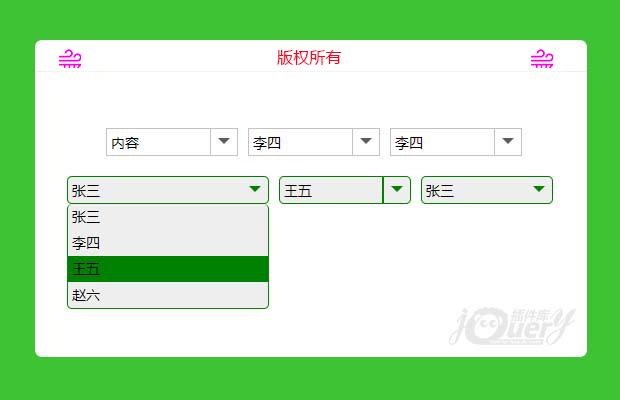
此筛选框最主要的特色就是可以 自己输入信息,也可以模糊性查找,也可以点击下拉内容,同时输入对应信息,自动渲染。
具体如下,不懂请留言
使用方法
1. 引入jquery和此SelectBox.min.js
2. 准备一个盒子,假定class名为checkbox
3. 一行代码建立筛选框 var select=new SelectBox($('checkbox'));
4.。over 。。具体参数看下边。想让你的框边什么样就什么样。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | var select = new SelectBox(obj, data, fn, opts); //建立 select框对象参数说明 obj: jquery对象data: 下拉框里的数据(数据), 数组里可以是值, 也可以是json, 如果是json有对应的dataName和dataIdfn: 回掉函数 参数为 { name: name, id: id} //name是输入框内容 id是隐藏valueopts: {}, 设置参数dataName: 'name', //option的html dataId: 'id', //option的value fontSize: '14', //字体大小 optionFontSize: '14', //下拉框字体大小 textIndent: 4, //字体缩进 color: '#000', //输入框字体颜色 optionColor: '#000', //下拉框字体颜色 arrowColor: 'green', //箭头颜色 backgroundColor: '#ccc', //背景色颜色 borderColor: 'green', //边线颜色 hoverColor: 'green', //下拉框HOVER颜色 borderWidth: 1, //边线宽度 arrowBorderWidth: 0, //箭头左侧分割线宽度。如果为0则不显示 borderRadius: 5, //边线圆角 placeholder: '请输入文字', //默认提示 defalut: 'firstData', //默认显示内容。如果是'firstData',则默认显示第一个 allowInput: true, //是否允许输入 width: 130, //宽 height: 26, //高 optionMaxHeight: 500 //下拉框最大高度 |
方法
changeList(data) 改变数据
changeFnBack(fn) 改变回掉函数
getResult() 获取当前选择项
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 纯css标题菜单
- 下一个特效: jQuery内容滚动插件BoxSlider