
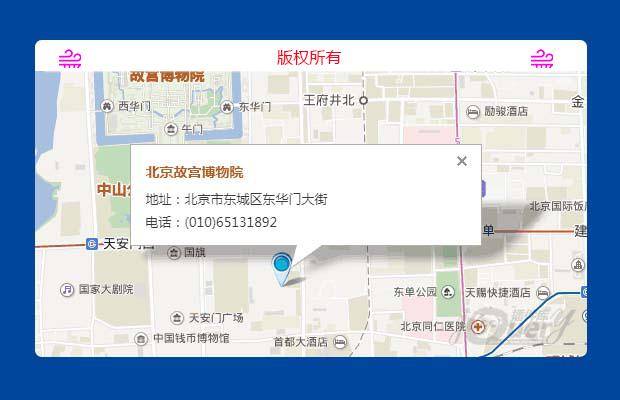
插件描述:百度地图单点标注,信息窗口展示
更新时间:2017/7/15 上午11:37:38
更新说明:新增鼠标滚轮缩放和地图类型设置功能
1.引入jQuery和百度地图脚本
2.实例化插件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | new BaiduMap({ id: "container2", title: { text: "北京故宫博物院", className: "title" // 选填--样式类名 }, content: { className: "content", // 选填--样式类名 text: ["地址:北京市东城区东华门大街", "电话:(010)65131892"] }, point: { lng: "116.412222", lat: "39.912345" }, level: 15, // 选填--地图级别--(默认15) zoom: true, // 选填--是否启用鼠标滚轮缩放功能--(默认false)【新增】 type: ["地图", "卫星", "三维"], // 选填--显示地图类型--(默认不显示)【新增】 width: 320, // 选填--信息窗口width--(默认自动调整) height: 70, // 选填--信息窗口height--(默认自动调整) icon: { // 选填--自定义icon图标 url: "img/icon.png", width: 36, height: 36 }}); |
使用方法
1. 引入jQuery和百度地图
1 2 3 | <script src="js/jquery.baiduMap.min.js"></script> |
2. 实例化插件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | new BaiduMap({ id: "container2", title: { text: "北京故宫博物院", className: "title" // 选填--样式类名 }, content: { className: "content", // 选填--样式类名 text: ["地址:北京市东城区东华门大街", "电话:(010)65131892"] }, point: { lng: "116.412222", lat: "39.912345" }, level: 15, // 选填--地图级别--(默认15) type: true, // 选填--是否显示地图类型--(默认false) width: 320, // 选填--信息窗口width--(默认自动调整) height: 70, // 选填--信息窗口height--(默认自动调整) icon: { // 选填--自定义icon图标 url: "img/icon.png", width: 36, height: 36 }}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery省市区三级联动菜单
- 下一个特效: jQuery移动端购物车计算物品