
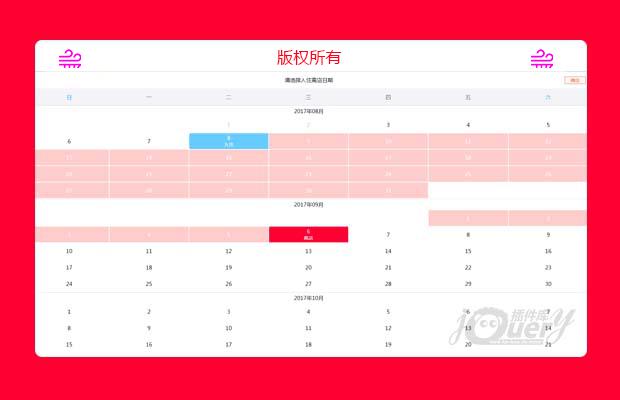
插件描述:一款简单的手机端日历插件,可以选择入住和离店日期,控制选择天数
更新时间:2019/2/25 下午4:59:49
更新说明:
增加了显示时默认选中输入框内的日期
修复了之前显示月份index值设置的bug
修复了 controlDay字段的设置无效的bug
修复了 daysnumber 默认为90的限制
更新时间:2017/9/13 上午11:05:23
更新说明:代码有相应的优化。新增了入住天数的功能。
更新时间:2017/9/9 下午5:25:52
更新说明:date.js 52行 设置月份时多加一个月 已修正
使用方法
1、开始
引入相关文件
1 2 3 | <link rel="stylesheet" href="calendar.css" /><script type="text/javascript" src="jquery-1.11.2.min.js"></script><script type="text/javascript" src="date.js"></script> |
2、html代码
1 2 3 4 | <input type="text" id="startDate" /><input type="text" id="endDate" /><div id="calendar"></div><div id="firstSelect">选择按钮</div> |
input是日期框;
id=calendar的div是日期列表的父元素;
3、js代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $('#firstSelect').calendarSwitch({ selectors : { sections : "#calendar" }, index : 4, //展示的月份个数 animateFunction : "toggle", //显示日历的动画效果 controlDay:false,//是否控制在daysnumber天之内,这个数值的设置前提是总显示天数大于90天 daysnumber : "90", //控制天数,具体天数要配合index参数 comeColor : "blue", //入住颜色 outColor : "red", //离店颜色 comeoutColor : "#0cf", //入住和离店之间的颜色 callback : "" , //回调函数 comfireBtn:'.comfire'//确定按钮的class或者id}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery暴力拆词工具
- 下一个特效: jQuery垂直四级导航