
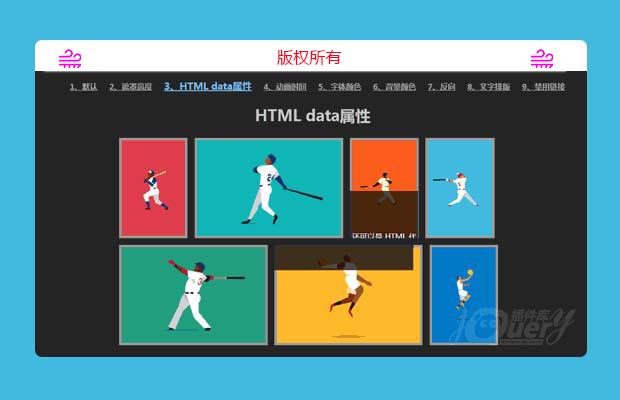
插件描述:SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
使用方法
1、引入文件
1 2 | <script src="js/jquery.min.js"></script><script src="js/jquery.sliphover.min.js"></script> |
2、HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <div id="container"> <ul> <li> <a href="#"> <img src="img/1.jpg" data-caption="这是一个标题或描述"> </a> </li> <li> <a href="#"> <img src="img/2.jpg" data-caption="这里可以放标题或描述"> </a> </li> <li> <a href="#"> <img src="img/3.jpg" data-caption="还可以是 HTML 代码"> </a> </li> …… </ul></div> |
3、JavaScript
1 2 3 | $(function(){ $('#container').sliphover();}); |
配置
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| height | 字符串 | 100% | 遮罩的高度 |
| target | 字符串 | img | 将要被遮罩的元素 |
| caption | 字符串 | title | 将要被显示成标题或描述的属性,可以使用 HTML data 自定义属性 data-caption |
| duration | 字符串/整数 | 动画持续时间,以毫秒为单位,越大越慢 | |
| fontColor | 字符串 | #fff | 字体颜色 |
| backgroundColor | 字符串 | rgba(0,0,0,.7) | 背景颜色 |
| reverse | 布尔值 | false | 反向动画 |
| textAlign | 字符串 | center | 文字水平位置,可选 left、center、right |
| verticalMiddle | 布尔值 | true | 文字垂直居中 |
| withLink | 布尔值 | true | 禁用图片链接,使其不可点 |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 图片缩放插件Zooming
- 下一个特效: zepto移动端全屏滚动