
插件描述:pageSwitch.js适用场景为全屏切换,即一切一屏,并且在此基础上实现了超过一百种切换效果。而TouchSlider.js则侧重于在滑动效果下,不仅支持全屏切换,还支持不固定尺寸的幻灯切换。
pageSwitch
与 TouchSlider.js 的区别
pageSwitch.js适用场景为全屏切换,即一切一屏,并且在此基础上实现了超过一百种切换效果。而TouchSlider.js则侧重于在滑动效果下,不仅支持全屏切换,还支持不固定尺寸的幻灯切换。
具体使用请参看各组件所提供的示例。
Just a page Switch Javascript Library, and it has supported 121 switching animations.
页面切换器,支持多达121种切页效果,更可支持自定义切页动画, 尽情发挥想象力!
无法滑动?
最新版本的chrome的实现了pointer事件,pageSwitch会优先使用pointer事件,但是会和系统触摸滚动冲突。 解决该问题,可以通过对滚动容器设置 touch-action 样式来fix。
1 2 3 4 | .my-slider-container { touch-action: pan-y; //横向滚动时 or touch-action: pan-x; //纵向滑动时} |
安装
1 | npm install pageswitch |
如何使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | // 如果使用webpack或者requirejs或者browserify等构建工具,可以这样:var pageSwitch = require('pageswitch');// 也可以直接在下载本文件,直接在页面中引入// 首先在页面中引入pageSwitch.js// 调用 pageSwitch 方法var pw=new pageSwitch('container id',{duration:600,//int 页面过渡时间direction:1,//int 页面切换方向,0横向,1纵向 start:0,//int 默认显示页面 loop:false,//bool 是否循环切换 ease:'ease',//string|function 过渡曲线动画,详见下方说明 transition:'slide',//string|function转场方式,详见下方说明freeze:false,//bool 是否冻结页面(冻结后不可响应用户操作,可以通过 `.freeze(false)` 方法来解冻)mouse:true,//bool 是否启用鼠标拖拽 mousewheel:false,//bool 是否启用鼠标滚轮切换arrowkey:false,//bool 是否启用键盘方向切换 autoplay:false, //bool 是否自动播放幻灯 新增interval:int//bool 幻灯播放时间间隔 新增});//调用方法pw.prev(); //上一张pw.next();//下一张pw.slide(n);//第n张pw.setEase();//重新设定过渡曲线pw.setTransition();//重新设定转场方式pw.freeze(true|false);//冻结页面转换,冻结后不可响应用户操作(调用slide prev next方法还可以进行)pw.play(); //播放幻灯pw.pause(); //暂停幻灯/* 2015.03.22 新增方法 */pw.prepend(DOM_NODE);//前增页面pw.append(DOM_NODE);//后增页面pw.insertBefore(DOM_NODE,index);//在index前添加pw.insertAfter(DOM_NODE,index);//在index后添加pw.remove(index);//删除第index页面pw.isStatic();//是否静止状态pw.destroy();//销毁pageSwitch效果对象/* 事件绑定 * event可选值: * * before 页面切换前 * after 页面切换后 * update 页面切换中 * dragStart 开始拖拽 * dragMove 拖拽中 * dragEnd 结束拖拽 */pw.on(event,callback); |
setEase 示例
内置支持 linear ease ease-in ease-out ease-in-out bounce等
bounce 弹跳过渡,很有意思,可以试试
1 2 3 4 5 6 7 | //注:此处传值也可直接在new pageSwitch对象时经ease参数传入//设置匀速linear过渡示例:pw.setEase('linear'); //由于内置了linear支持,所以可以直接使用//假如没有内置linear,则使用自定义过渡曲线函数如下pw.setEase(function(t,b,c,d){ return c*t/d + b;}); |
setTransition 示例
支持以下转场效果:
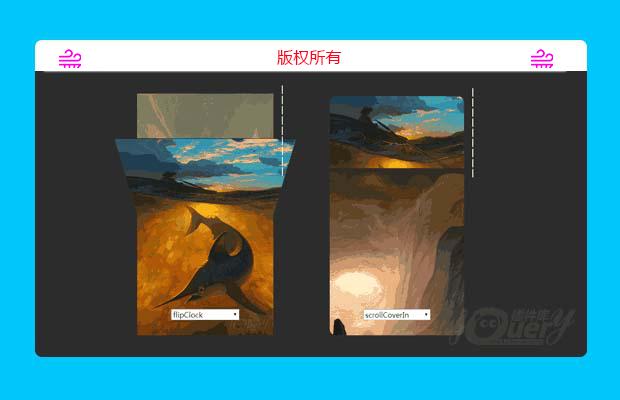
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | fade渐隐渐显 slice裁切效果 scroll页面滚动 scroll3d3d页面滚动 scrollCover页面视差滚入滚出(前后页面速度不一致) scrollCoverReverse同上反向 scrollCoverIn 总是下一张页面视差滚入 scrollCoverOut 总是当前页面视差滚出 slide滑动切换,后者页面有缩放效果 slideCover页面滑入滑出 slideCoverReverse同上反向 slideCoverIn 总是下一张页面滑入 slideCoverOut 总是当前页面滑出 flow封面滑动切换 flowCover页面滑入滑出 flowCoverReverse同上反向 flowCoverIn 总是下一张页面滑入 flowCoverOut 总是当前页面滑出 zoom缩放切换 zoomCover页面缩进缩出 zoomCoverReverse同上反向 zoomCoverIn 总是下一张页面缩入 zoomCoverOut 总是当前页面缩出 skew扭曲切换 skewCover页面扭进扭出 skewCoverReverse同上反向 skewCoverIn 总是下一张页面扭入 skewCoverOut 总是当前页面扭出 flip翻转切换 flip3d3d翻转切换 flipClock翻页钟效果 flipPaper翻书本效果 flipCover页面翻入翻出 flipCoverReverse同上反向 flipCoverIn 总是下一张页面翻入 flipCoverOut 总是当前页面翻出 bomb放大切换 bombCover页面大入大出 bombCoverReverse同上反向 bombCoverIn 总是下一张页面大入 bombCoverOut 总是当前页面大出 |
注意:除了fade,所有效果都支持指定X或Y轴方向效果,只要在名字后面加上X或Y即可。 例如:scrollY flipX flipCoverX flipCoverInX 等类似。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | //注:此处传值也可直接在new pageSwitch对象时经transition参数传入//设置fade效果示例:pw.setTransition('fade'); //由于内置了fade效果,所以可以直接调用。//假定没有内置fade,自定义转场函数如下pw.setTransition(function(cpage,cp,tpage,tp){ /* 过渡效果处理函数 * @param HTMLElement cpage 参与动画的前序页面 * @param Float cp 目标页面过渡比率,取值范围-1到1 * @param HTMLElement tpage 参与动画的后序页面;如果非循环loop模式,则在切换到边缘页面时可能不存在该参数 * @param Float tp 目标页面过渡比率,取值范围-1到1;如果非循环loop模式,则在切换到边缘页面时可能不存在该参数 */ if('opacity' in cpage.style){ cpage.style.opacity=1-Math.abs(cp); if(tpage){ tpage.style.opacity=Math.abs(cp); } }else{ cpage.style.filter='alpha(opacity='+(1-Math.abs(cp))*100+')'; if(tpage){ tpage.style.filter='alpha(opacity='+Math.abs(cp)*100+')'; } }});//如果你有jQuery类似组件,可以更简单pw.setTransition(function(cpage,cp,tpage,tp){ $(cpage).css('opacity',1-Math.abs(cp)); $(tpage).css('opacity',Math.abs(cp));}); |
jQuery/Zepto适配器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | $.fn.extend({ pageSwitch:function(cfg){ this[0].ps=new pageSwitch(this[0],cfg); return this; }, ps:function(){ return this[0].ps; }});//使用$(container_id).pageSwitch({ duration:1000, transition:'slide'});$(container_id).ps().next(); //由于链式调用返回依然是jq对象自身,所以如果需要使用pageSwitch对象方法,需要通过 `.ps()` 方法获取对pageSwitch对象的引用。 |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jquery横向时间轴插件
- 下一个特效: jQuery响应式轮播图插件VM Carousel