
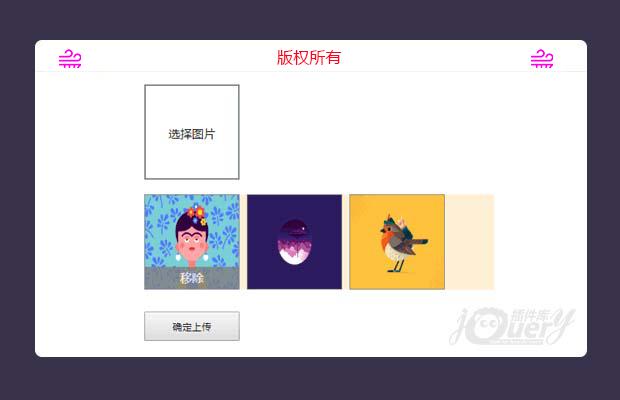
插件描述:jQuery多图图片上传.net后端以写好,直接使用
压缩包里有详细的用法
如果您使用高版本的jQuery请调用下,jQuery版本迁移辅助插件
1 |
js多张图片异步上传并带预览,此功能使用的地方比较多,就索性自己做了一个,思路为ajax将图片的base64编码传递到服务端进行保存,使用的是ASP.NET及C#,希望能够帮到你。(向立凯)
功能描述
实现图片预览,预览图片移除,任意张数异步上传,上传进度条指示,已选中并且上传的图片不会重复上传,且不能移除(向立凯)
使用方法
界面顶部引入IMGUP.css,2.0版本以下的Jquery,页面底部引入IMGUP.js
界面中必须存在三个元素
1、图片选择: id必须是“div_imgfile”,可以是任意元素,onclick事件触发选择对话框
2、图片预览容器:id必须是“div_imglook”的div,里面包含一个清除浮动的div
3、确定上传按钮:id必须是“btn_ImgUpStart”,可以是任意元素,onclick事件开始上传全部选中图片
(向立凯)
样式可随意更改,js文件顶部有三个变量,可以分别设置单张图片大小限制,单位MB,最多选中图片张数,异步提交服务端位置
ajax中回调函数可以修改提示信息样式,查找“alert”也可
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery社会华分享插件
- 下一个特效: 一个简单实用的图片选择插件