
Timeliner
Timeliner 是一个基于 jQuery 的定时幻灯片插件,它能够轻松地创建一个带有时间线的幻灯片,通过时间线,你可以清楚的看到幻灯片切换的时间、当前所在及其他信息。通过配置参数,可以设置是否显示时间、是否显示“开始/暂停”控制、是否显示“上一个/下一个”控制、是否显示 title 信息、是否自动播放、是否循环播放等等。Timeliner 还可以通过键盘空格键控制暂停/播放。
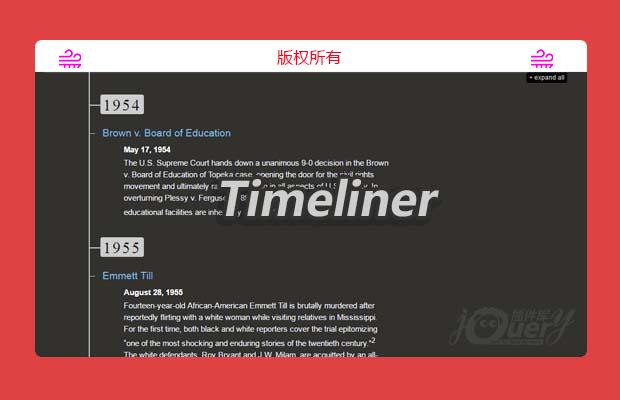
timeliner是一个轻量的jquery时间轴插件,它使用HTML,CSS和jQuery构建一个简单的、互动的、历史时间轴。
特点:
完全兼容
简单
能够处理几乎任何形式的内容
支持打印。
自定义样式
timeliner的使用方法
引入文件
引入creen.css 和 timeliner.js ,当然jquery必须先引入,如果你想支持移动端设备,请引入基本的responsive.css
1 2 | <script type="text/javascript" src="js/timeliner.min.js"></script> |
构建html
包含你的时间轴到一个ID和CLASS为timelineContainer的元素中
1 2 3 | <div id="timelineContainer" class="timelineContainer"> ...</div> |
设置主内容区到一个class为timelineMajor的元素中,如:设置1年,10年,一个世纪等。
1 2 3 | <div class="timelineMajor"> ...</div> |
设置主内容区的标题(时间)到一个class 为'timelineMajorMarker'的元素中
1 | <h2 class="timelineMajorMarker">1954</h2> |
使用class为timelineMinor的DL元素列出单独的事件(如年度事件,10年事件等)
1 2 3 | <dl class="timelineMinor"> ...</dl> |
包含独立事件的标题到DT标签和A标签中,并给DT标签一个唯一的ID
1 | <dt id="19540517"><a>Brown vs Board of Education</a></dt> |
包含事件的内容到一个DL标签中,并设置DLclass为timeline,同时ID在标题ID的基础上加多'EX' ,如标题的DT ID为19540517,那么内容DL的id为19540517EX,再者把dl的display设置none。
1 2 3 | <dd class="timelineEvent" id="19540517EX" style="display: none;"> ...</dd> |
初始化
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | //基础初始化$.timeliner();//多个初始化$.timeliner({timelineContainer: '#timelineContainer_1'});$.timeliner({timelineContainer: '#timelineContainer_2'}); //带参数初始化$.timeliner({ timelineContainer: '#timelineContainer', // 值: 包含整个时间整的元素选择器, 默认值: #timelineContainer startState: 'closed', // 值: closed | open, 默认 closed; 确定时间确最初是展开还是收缩 startOpen: [], // 值: 独立事件的ID数组, 默认为空; 独立事件在时间轴初始化时是否展开 baseSpeed: 200, // value: 任何整数, 默认值: 200; 基础速度, 有些动画会是基础速度的4倍 speed: 4, // value: 数字, 默认值: 4; 展开与收缩动画的速度算法,基于基础速度 fontOpen: '1.2em', // 值: 任何 CSS font-size 值, 默认 1em; 设置事件在打开的字体大小 fontClosed: '1em', // 值: 任何 CSS font-size 值, 默认 1em; 设置事件在隐藏后的字体大小 expandAllText: '+ expand all', // 值: string; 默认值 '+ expand all',当然您可以使用中文“展开” collapseAllText: '- collapse all' // 值: string; 默认 '- collapse all'}); |
以上包含了所有参数设置,这里要明确下startOpen的写法,单个['#event01EX'] 或者多个 ['#event01EX','#event02EX'].
最后要加上expand/collapse这个选项的话,需要主元素(#timelineContainer)下添加以下代码
1 2 3 | <div class="timelineToggle"> <p><a class="expandAll">+ expand all</a></p></div> |
完整 的实例html代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div id="timelineContainer" class="timelineContainer"> <div class="timelineMajor"> <h2 class="timelineMajorMarker">时间段</h2> <dl class="timelineMinor"> <dt id="event01"><a>事件标题</a></dt> <dd class="timelineEvent" id="event01EX" style="display: none; "> <p>事件内容.</p> </dd><!-- /.timelineEvent --> </dl><!-- /.timelineMinor --> <dl class="timelineMinor"> <dt id="event02"><a>又一事件</a></dt> <dd class="timelineEvent" id="event02EX" style="display: none; "> <p>内容</p> </dd><!-- /.timelineEvent --> </dl><!-- /.timelineMinor --> </div><!-- /.timelineMajor --></div><!-- /#timelineContainer --> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 纯javript emoji表情插件(原创)
- 下一个特效: 勇敢跑步的兔子