
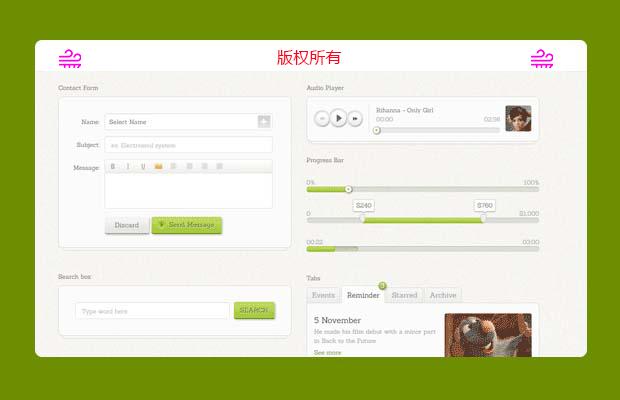
插件描述:很精美的一套Bootstrap模版
基础格式源码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!doctype html><!--[if lt IE 7 ]><html class="no-js ie6"> <![endif]--><!--[if IE 7 ]><html class="no-js ie7"> <![endif]--><!--[if IE 8 ]><html class="no-js ie8"> <![endif]--><!--[if IE 9 ]><html class="no-js ie9"> <![endif]--><!--[if (gt IE 9)|!(IE)]><!--><html> <!--<![endif]--><head> <meta charset="utf-8"> <meta name="author" content=""> <meta name="keywords" content=""> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Chubby Stacks | Template</title> <!-- main JS libs --> <script src="js/libs/modernizr.min.js"></script> <script src="js/libs/jquery-1.10.2.min.js"></script> <script src="js/libs/jquery-ui.min.js"></script> <script src="js/libs/bootstrap.min.js"></script> <!-- Style CSS --> <link href="css/bootstrap.css" media="screen" rel="stylesheet"> <link href="style.css" media="screen" rel="stylesheet"> <!-- General Scripts --> <script src="js/general.js"></script> <!--[if lt IE 9]><script src="js/respond.min.js"></script><![endif]--> <!--[if gte IE 9]> <style type="text/css"> .gradient {filter: none !important;} </style> <![endif]--></head><body> <div> <!--container--> <div> Start Your Work Here </div> <!--/ container --> </div></body></html> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 纯CSS3炫酷圆形头像图片过滤特效
- 下一个特效: Arcticsunset模版