
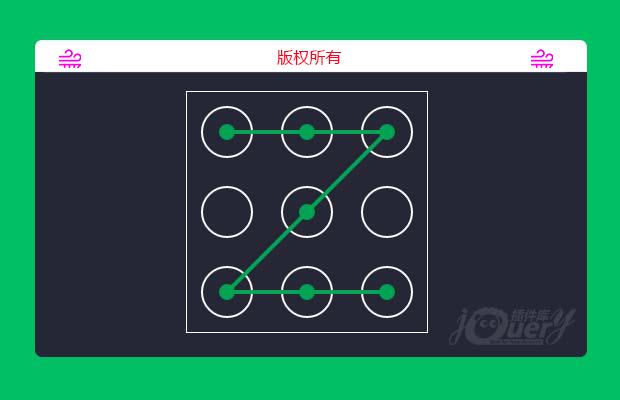
插件描述:类似微信的手势密码解锁
基本配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $("#gesturepwd").GesturePasswd({ backgroundColor: "#252736", //背景色 color: "#FFFFFF", //主要的控件颜色 roundRadii: 25, //大圆点的半径 pointRadii: 6, //大圆点被选中时显示的圆心的半径 space: 30, //大圆点之间的间隙 width: 240, //整个组件的宽度 height: 240, //整个组件的高度 lineColor: "#00aec7", //用户划出线条的颜色 zindex: 100 //整个组件的css z-index属性}); |
密码解锁使用数字,数字对应路线
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $("#gesturepwd").on("hasPasswd",function(e, passwd) { var result; if (passwd == "1235789") { result = true; } else { result = false; } if (result == true) { $("#gesturepwd").trigger("passwdRight"); setTimeout(function() { //密码验证正确后的其他操作,打开新的页面等。。。 alert("密码正确!") }, 500); //延迟半秒以照顾视觉效果 } else { $("#gesturepwd").trigger("passwdWrong"); //密码验证错误后的其他操作。。。 }}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery多级列表树插件bootstrap-treeview
- 下一个特效: bootstrap后台模版hAdmin