
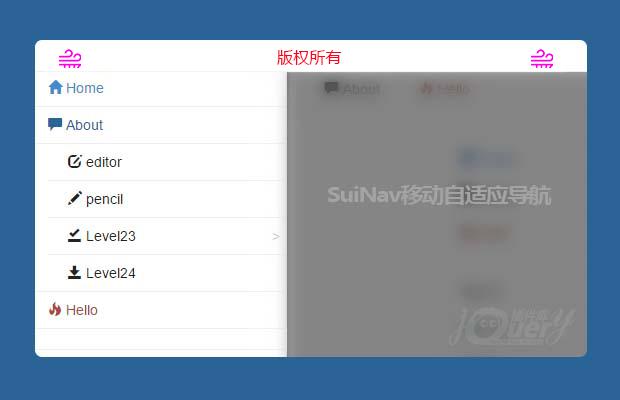
插件描述:同步实现水平导航、垂直导航、侧滑导航,无限树形
SuiNav
兼容Bootstrap,不依赖Bootstrap;
JQuery插件版,需要引入JQuery文件;
使用方法:
1 2 3 4 5 6 7 8 9 10 11 | <script type="text/javascript"> $('#sui_nav').SuiNav({ toggleName: '.MenuToggle', // 控制菜单开关类 direction: 'left', // 菜单切换方向 trigger: 'click', // 展开方式,单击展示下层或是悬浮展示 openingSpeed: 400, // 打开菜单动画时间 closingSpeed: 400, // 关闭菜单动画时间 closingCascade: true, // 级联关闭所有菜单,仅对垂直导航菜单有效 destroy: true // 切换菜单时是否释放控件占用资源 });</script> |
HTML样式:
1 2 3 4 5 6 | <div id="sui_nav" class="sui-nav horizontal"> <div class="sui-nav-wrapper nav-border nav-line"> <!-- 在这里通过 ul_li 实现无限的树导航 --> <ul></ul> </div></div> |
通过创建一个菜单,可以同步创建垂直导航或水平导航,垂直导航或水平导航在一定的分辨率下自动转为侧滑导航;
.sui-nav 默认为垂直导航,为 .sui-nav 添加 .horizontal 后转为水平导航;
垂直导航、水平导航在分辨率<=768px时自动隐藏,转为侧滑导航;
.hide-in-horizontal 仅在垂直导航中显示,包括侧滑导航;
.show-in-horizontal 仅在水平导航中显示;
.hide-in-mobile 仅在>768px的屏幕显示;
.show-in-mobile 仅在<=768px的屏幕显示;
目前还在完善中,详细文档链接请查看website
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery旋转木马插件PicCarousel.js
- 下一个特效: jQuery表格树插件TreeGrid