
使用方法
使用该jQuery工具栏插件需要在页面中引入jquery和jquery.toolbar.js以及jquery.toolbar.css文件。另外为了使用Font Awesome字体图标还需要引入Font Awesome的相关文件。
1 2 3 | <link href="css/jquery.toolbar.css" rel="stylesheet" /><script src="js/jquery.min.js"></script><script src="js/jquery.toolbar.js"></script> |
HTML结构
你可以在页面中的任何地方定义工具栏的HTML结构。但是需要记住的是为工具栏添加一个hidden的class类来将其隐藏。
1 2 3 4 5 | <div id="toolbar-options" class="hidden"> <a href="#"><i class="fa fa-plane"></i></a> <a href="#"><i class="fa fa-car"></i></a> <a href="#"><i class="fa fa-bicycle"></i></a></div> |
初始化插件
在页面DOM元素加载完毕之后,你可以为任何你需要的DOM元素来附加工具栏,例如:
1 | $('#element').toolbar( options ); |
配置参数
Toolbar.js插件有以下一些可用的配置参数。
content:指向工具栏内容容器的ID号。
1 2 3 | $('#button').toolbar({ content: '#toolbar-options',}); |
position:工具栏可以放在元素的上下左右4个位置。通过该参数可以进行位置的设置。
1 2 3 4 | $('#button').toolbar({ content: '#toolbar-options', position: 'bottom'}); |
style:选择工具栏的样式。它接收和CSS按钮相同的值。
1 2 3 4 5 | $('#button').toolbar({ content: '#toolbar-options', position: 'bottom', style: 'primary'}); |
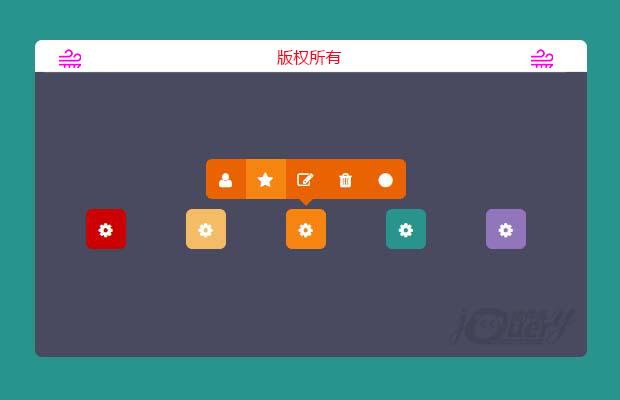
animation:通过该参数可以设置工具栏的动画效果。共有5中可选的CSS动画效果,具体参看DEMO中的例子。这5种动画的名称分别为:standard, flip, grow, flyin, bounce。
1 2 3 4 5 6 | $('#button').toolbar({ content: '#toolbar-options', position: 'bottom', style: 'primary', animation: 'flip'}); |
event:工具栏可以通过鼠标点击或鼠标滑过来触发。
1 2 3 4 5 6 | $('#button').toolbar({ content: '#toolbar-options', position: 'bottom', style: 'primary', event: 'click'}); |
hideOnClick:是否在点击页面的任何其它地方时关闭已显示的工具栏。rugged设置为false或不设置,那么需要再次点击按钮才能关闭工具栏。
1 2 3 4 5 6 | $('#button').toolbar({ content: '#toolbar-options', position: 'bottom', style: 'primary', event: 'click'}); |
adjustment:用于调整工具栏显示的位置。它接收一个正整数。通常在非标准按钮上使用工具栏时使用该选项来微调工具栏的显示位置。
1 2 3 4 5 | $('a').toolbar({ content: '#tool-options', position: 'top', adjustment: 35}); |
注意:
触发工具栏的元素在工具栏可见时会被添加一个.pressed的class。
如果需要为图标第一任何JavaScript脚本,需要在调用工具栏之前定义。
高级应用
你可以通过data属性来为多个元素使用同一个工具栏。
1 2 | <div data-toolbar="user-options"></div> $('div[data-toolbar="user-options"]').toolbar( options ); |
你还可以在按钮元素上使用data属性为某个工具栏配置单独的属性。
1 2 3 4 5 | <div data-toolbar="user-options" data-toolbar-event="click" data-toolbar-style="primary"> |
事件
你可以通过.on()方法来监听发生在工具栏上的事件。
1 2 3 4 5 | $('#element').on('toolbarShown', function( event ) { // this: the element the toolbar is attached to }); |
| 事件 | 描述 |
| toolbarShown | 在工具栏显示的时候触发 |
| toolbarHidden | 在工具栏隐藏的时候触发 |
| toolbarItemClick | 在工具栏被点击的时候触发 |
方法
| 方法 | 参数 | 描述 |
| getToolbarElement | None | 获取包装每一个工具按钮的元素 |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 兼用ie的右键菜单
- 下一个特效: jQuery超酷旋转轮播