
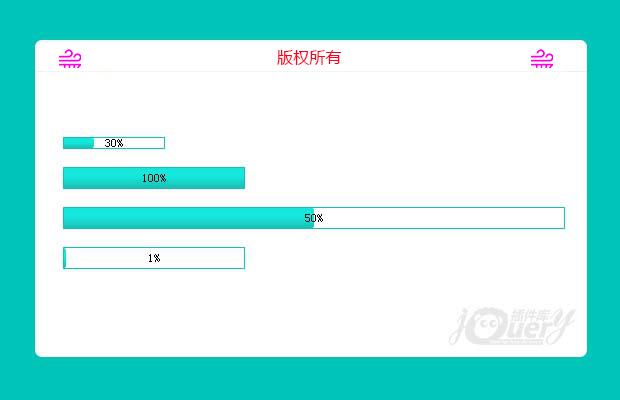
插件描述:基于jQuery的进度条插件
1 | $("#div1").myProgress({speed: 1000, percent: 30, width: "100px", height: "10px",direction:"left"}); |
自定义进度条的速度,百分比,宽度,高度,方向
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery可任意拖拽排序菜单树机构树
- 下一个特效: jQuery评论写入jquery.cookie.js