
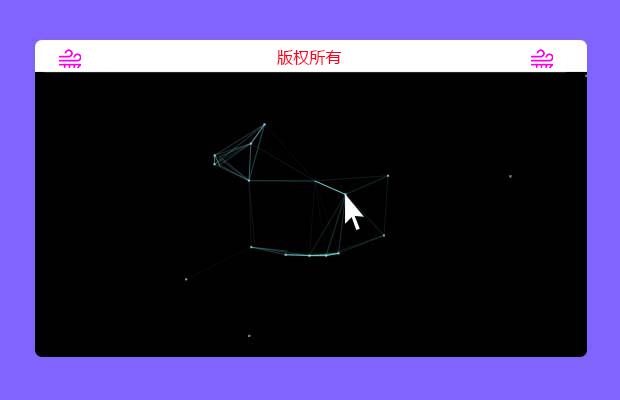
插件描述:canvas实现的粒子效果背景,鼠标引导
html5粒子效果背景在线演示教程
更新时间:2017/6/24 下午3:42:02
更新说明:修改代码,让插件能够在特定div作为背景运行
CanvasParticles
html5 canvas 实现网页背景粒子效果
1.引入js文件
1 | <script type="text/javascript" src="canvas-particle.js"></script> |
2.配置
配置,调用CanvasParticle函数,传入配置参数即可,如果不配置则用默认配置
在你的js文件中加上如下配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | window.onload = function(){ //配置 var config = { vx: 4,//点x轴速度,正为右,负为左 vy: 4,//点y轴速度 height: 2,//点高宽,其实为正方形,所以不宜太大 width: 2, count: 100,//点个数 color: "121, 162, 185",//点颜色 stroke: "130,255,255",//线条颜色 dist: 6000,//点吸附距离 e_dist: 20000,//鼠标吸附加速距离 max_conn: 10//点到点最大连接数 } //调用 CanvasParticle(config);} |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 后台管理系统框架
- 下一个特效: jQuery自适应无限滚动瀑布流