
插件描述:彩色动画Tabs,独特风格,动画特效平滑
引用js后,直接使用默认效果:
1 | $("#colorful").colorfulTab(); |
更换主题可以,更改theme:elliptic和flatline:
1 2 3 4 5 6 7 8 | //块状 $("#colorful-elliptic").colorfulTab({ theme: "elliptic"});//下划线$("#colorful-flatline").colorfulTab({ theme: "flatline"}); |
其他参数参考,如背景图片等
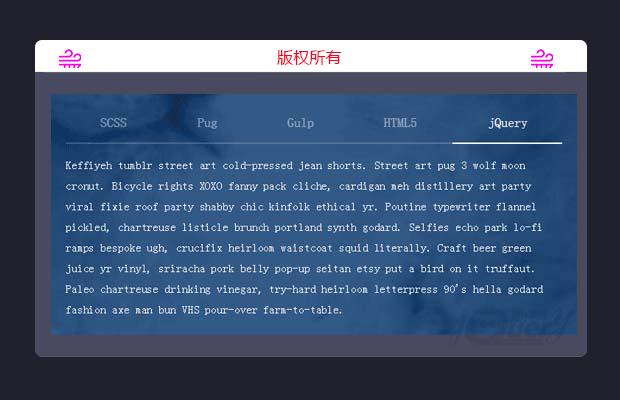
1 2 3 4 5 6 | $("#colorful-background-image").colorfulTab({ theme: "flatline", backgroundImage: "true", overlayColor: "#002F68", overlayOpacity: "0.8"}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery表格插件表格插件gridGridManager
- 下一个特效: 仿FLASH轮播图