
使用方法
引用了最新版本的jQuery和jQuery UI。
引用的JavaScript和CSS文件。
1 2 | <link rel="stylesheet" type="text/css" href="dist/overhang.min.css" /><script type="text/javascript" src="dist/overhang.min.js"></script> |
配置参数
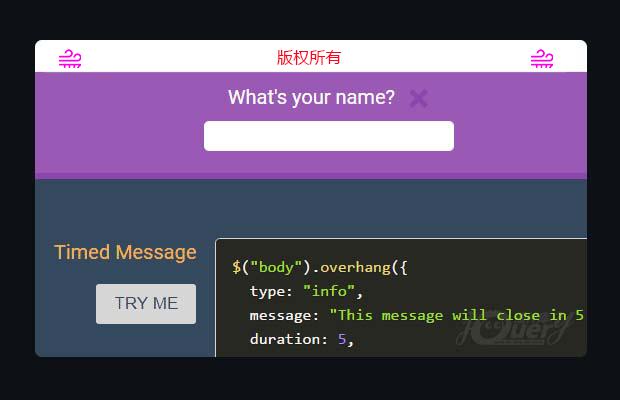
overhang.js有3个主要特点-通知、提示和确认。大多数的选择是定制所有这些特征。
默认值
type
这是您想要显示通知的类型。预设的类型都是成功,错误,警告信息,提示和确认。
如果你想使用一个自定义的主题,离开这个参数的空白,按照自定义的主题设置的规则。
1 2 3 4 5 | $("body").overhang({ custom: true, primary: "#34495E", accent: "#F4B350" }); |
primary - 警报的背景颜色
accent - 底边框颜色
如果你想显示一个提示或确认警报,设置类型促使或确认,分别。提示和确认都有预设的主题,但你可以自定义他们利用自定义选项
textColor
文本的颜色。默认设置为白色。
message
要在您的通知中显示的消息。
duration
以秒为单位显示的警报持续时间。默认值为 1.5 秒。
speed
下降速度,并提高警报以毫秒为单位。默认设置为500。
closeConfirm
设置为true,用户点击关闭警报,而不是它自动消失。
upper
设置为 true,如果你想要你所有字母均为大写的消息。默认值设置为 false。
easing
JQuery UI 缓动的效果的选项。默认设置为"easeOutBounce"
html
这是一个布尔值,如果消息参数应被解释为 HTML。默认值设置为 false。
基本的警报通知的例子
1 2 3 4 5 6 | // Some error notification$("body").overhang({ type: "error", message: "You could not be logged in at this time.", closeConfirm: "true"}); |
提示
当使用提示,所有你需要做的是设置类型参数"prompt"
提示的例子
1 2 3 4 5 | // Some prompt notification$("body").overhang({ type: "prompt", message: "What is your name"}); |
确认
在使用时确认,有您可以自定义的附加选项。
yesMessage
这是将显示"true"按钮上的文本。默认设置为"Yes"。
noMessage
这是将显示"false"按钮上的文本。默认设置为"No"。
yesColor
这是按钮的"true"的颜色。默认设置为"#2ECC71"。
noColor
这是"false"按钮的颜色。默认设置为"#E74C3C"。
验证实例
1 2 3 4 5 6 | // Some confirmation$("body").overhang({ type: "confirm", yesMessage: "Yes please!", noMessage: "No thanks."}); |
检索数据
提示和确认的功能都允许您从用户获取数据。回复存储作为目标元素的 DOM 中的数据。
要检索的数据应使用 jQuery 像这样┱
1 2 3 4 | // From a promptalert($("target-element").data("overhangPrompt"));// From a confirmation (either true or false)alert($("target-element").data("overhangConfirm")); |
如果用户还未予以响应,默认值将被设置为 null。
回调
该选项回调参数是一个函数,一旦用户上悬通知进行了操作。在任何这些情况后将运行回调┱
提交的提示
确认选择
与真正的closeConfirm 的正常通知关闭按钮
正常的通知的提高
注┱对于确认或提示,回调将不运行时单击关闭按钮,并且没有选定。
例子
1 2 3 4 5 6 7 8 9 | $("body").overhang({ type: "confirm", message: "Are you sure?", // This code will run once an option is clicked. callback: function () { var selection = $("body").data("overhangConfirm"); alert("You made your selection of " + selection); }}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery滑动固定插件scrollfix
- 下一个特效: 响应式jQuery图片放大镜插件magnificent.js