
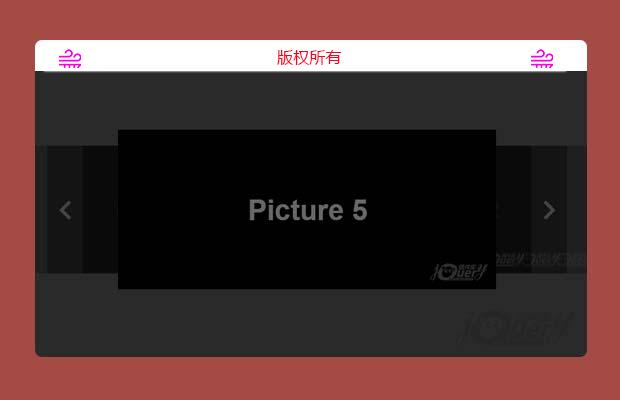
插件描述:jquery.caroursel.js是一款非常实用的可自动轮播的jQuery旋转木马插件。该旋转木马将图片进行堆叠,轮流的将图片推送到最前面来展示,形成旋转木马的效果。
使用方法
该jQuery旋转木马插件需要引入jQuery,jquery.carousel.js文件。
1 2 | <script src="js/jquery.min.js"></script><script src="js/jquery.carousel.js"></script> |
HTML结构
该jQuery旋转木马插件使用一个<div>来作为包裹元素,在它里面是一个无序列表,用于放置图片,以及两个作为前后导航按钮的<div>元素。
1 2 3 4 5 6 7 8 9 | <div class="caroursel rotator-demo"> <ul class="rotator-list"> <li class="rotator-item"><img src="image/1.jpg"></li> <li class="rotator-item"><img src="image/2.jpg"></li> <li class="rotator-item"><img src="image/3.jpg"></li> </ul> <div class="rotator-btn rotator-prev-btn"></div> <div class="rotator-btn rotator-next-btn"></div></div> |
图片的数量需要为奇数张,否则显示会有一些异常,这是该插件的一个小bug。
CSS样式
你需要为该旋转木马特效添加下面的一些必要的CSS样式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | .rotator-main { position: relative; width: 900px; height: 400px} .rotator-main a, .rotator-main img { display: block; } .rotator-main .rotator-list { width: 900px; height: 400px} .rotator-main .rotator-list .rotator-item { position: absolute; left: 0px; top: 0px} .rotator-main .rotator-btn { position: absolute; height: 100%; width: 100px; top: 0px; z-index: 10; opacity: 0;} .rotator-main .rotator-prev-btn { left: 0px; background: url("../image/btn_l.png") no-repeat center center; background-color: red} .rotator-main .rotator-next-btn { right: 0px; background: url("../image/btn_r.png") no-repeat center center; background-color: red} |
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该旋转木马插件。
Caroursel.init($('.caroursel'))
如果你需要自定义一些参数,可以在顶层<div>元素中设置data-setting属性。
1 2 3 4 5 6 7 8 9 10 11 12 | <div class="caroursel rotator-main" data-setting = '{ "width":1000, //旋转木马的宽度 "height":270, //旋转木马的高度 "posterWidth":640, //当前显示的图片的宽度 "posterHeight":270, //当前显示的图片的高度 "scale":0.8, //缩放值 "algin":"middle", //对齐方式 "speed":"1000", //动画速度 "isAutoplay":"true", //自动播放 "dealy":"1000" //延迟时间}'> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jquery手风琴折叠式
- 下一个特效: jQuery可伸缩搜索框