
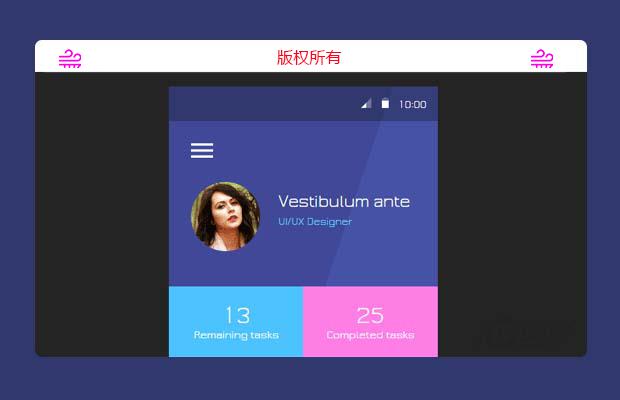
插件描述:有登录页面,有滚动页,主页面侧面弹出菜单栏,点击查看详情,
about是主页面demo,剩下的页面demo都在index页面里,按demo引入js和css即可
css中有适配手机尺寸的部分如:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | @media(max-width:1366px){ .main { width: 27%; }}@media(max-width:1280px){ h1 { font-size: 2.5em; } .main { width: 30%; }}@media(max-width:1080px){ .main { width: 35%; margin: 2em auto; }}@media(max-width:1024px){ .main { width: 38%; }} |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: aos.js超赞页面滚动元素动画jQuery动画库
- 下一个特效: jquery数字翻滚插件FlipClock.js