
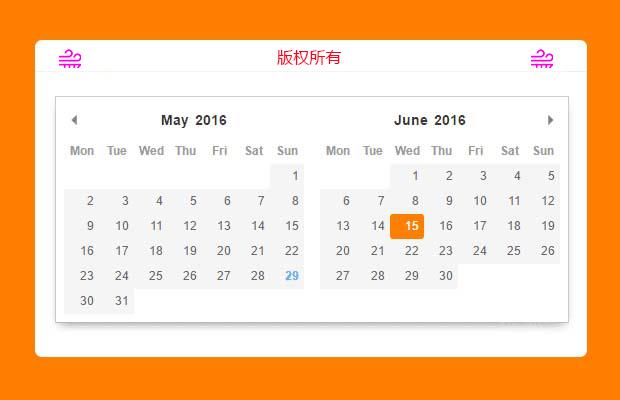
插件描述:Pikaday 是一个 JavaScript 日期选择器,它不依赖于任何 Javascript 库,并且文件大小小于 5K,但是功能却一点不弱,可以进行高级定制。并且样式可以根据 CSS 进行更改选择器的设计,当然默认的样式已经非常不错了。
Pikaday 的简单使用
1. 首先创建如下的输入框:
1 | <input type="text" id="datepicker"> |
2. 在页脚加载 Pikaday 的 Javascript 库和 CSS 文件,并调用 Pikaday:
如果网页已经加载了 jQuery 库,其中调用代码可以改成下面更简洁的方式:
1 | var picker = new Pikaday({ field: $('#datepicker')[0] }); |
以上2步就完成了简单的 Pikaday 的使用。
格式化 Pikaday
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script type="text/javascript">$(document).ready(function() { var i18n = { // 本地化 previousMonth: '上个月', nextMonth: '下个月', months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], weekdays: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'], weekdaysShort: ['日', '一', '二', '三', '四', '五', '六'] } var datepicker = new Pikaday({ field: jQuery('#datepicker')[0], minDate: new Date('2000-01-01'), maxDate: new Date('2020-12-31'), yearRange: [2000, 2020], i18n: i18n, onSelect: function() { var date = document.createTextNode(this.getMoment().format('YYYY-MM-DD') + ' '); //生成的时间格式化成 2013-09-25 $('#datepicker').appendChild(date); } });}); < /script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 商品飞入购物车动画效果
- 下一个特效: 支持移动触摸设备的jquery幻灯片插件lory