
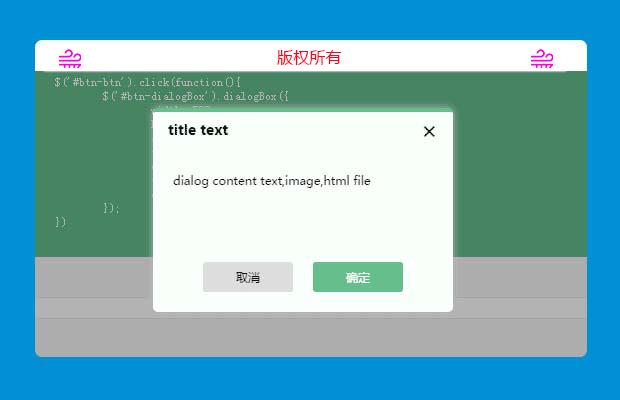
插件描述:原生jQuery对话框插件dialogBox,提供初学者学习,9种类型的对话框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 | /*! * dialogBox 0.0.1 * by Liuyuchao * Copyright 2015.3 * Date: Wed Mar 25 2015 */; (function($, window, document) { var pluginName = 'dialogBox', defaults = { width: null, //弹出层宽度 height: null, //弹出层高度 autoSize: true, //是否自适应尺寸,默认自适应 autoHide: false, //是否自自动消失,配合time参数共用 time: 3000, //自动消失时间,单位毫秒 zIndex: 99999, //弹出层定位层级 hasMask: false, //是否显示遮罩层 hasClose: false, //是否显示关闭按钮 hasBtn: false, //是否显示操作按钮,如取消,确定 confirmValue: null, //确定按钮文字内容 confirm: function() {}, //点击确定后回调函数 cancelValue: null, //取消按钮文字内容 cancel: function() {}, //点击取消后回调函数,默认关闭弹出框 effect: '', //动画效果:fade(默认),newspaper,fall,scaled,flip-horizontal,flip-vertical,sign, type: 'normal', //对话框类型:normal(普通对话框),correct(正确/操作成功对话框),error(错误/警告对话框) title: '', //标题内容,如果不设置,则连同关闭按钮(不论设置显示与否)都不显示标题 content: '' //正文内容,可以为纯字符串,html标签字符串,以及URL地址,当content为URL地址时,将内嵌目标页面的iframe。 }; function DialogBox(element, options) { this.element = element; this.settings = $.extend({}, defaults, options); this.init(); } DialogBox.prototype = { //初始化弹出框 init: function() { var that = this, element = this.element; that.render(element); that.setStyle(); that.show(); that.trigger(element); }, //创建弹出框 create: function(element) { var that = this, $this = $(element), title = that.settings.title, hasBtn = that.settings.hasBtn, hasMask = that.settings.hasMask, hasClose = that.settings.hasClose, confirmValue = that.settings.confirmValue, cancelValue = that.settings.cancelValue, dialogHTML = []; if (!title) { dialogHTML[0] = '<section class="dialog-box"><div class="dialog-box-container"><div class="dialog-box-content"></div>'; } else { if (!hasClose) { dialogHTML[0] = '<section class="dialog-box"><div class="dialog-box-container"><div class="dialog-box-title"><h3>' + title + '</h3></div><div class="dialog-box-content"></div>'; } else { dialogHTML[0] = '<section class="dialog-box"><div class="dialog-box-container"><div class="dialog-box-title"><h3>' + title + '</h3><span class="dialog-box-close">×</span></div><div class="dialog-box-content"></div>'; } } if (!hasBtn) { dialogHTML[1] = '</div></section>'; } else { if (confirmValue && cancelValue) { dialogHTML[1] = '<div class="dialog-btn"><span class="dialog-btn-cancel">' + cancelValue + '</span><span class="dialog-btn-confirm">' + confirmValue + '</span></div></div></section>'; } else if (cancelValue) { dialogHTML[1] = '<div class="dialog-btn"><span class="dialog-btn-cancel">' + cancelValue + '</span></div></div></section>'; } else if (confirmValue) { dialogHTML[1] = '<div class="dialog-btn"><span class="dialog-btn-confirm">' + confirmValue + '</span></div></div></section>'; } else { dialogHTML[1] = '<div class="dialog-btn"><span class="dialog-btn-cancel">取消</span><span class="dialog-btn-confirm">确定</span></div></div></section>'; } } if (!hasMask) { dialogHTML[2] = ''; } else { dialogHTML[2] = '<div id="dialog-box-mask"></div>'; } return dialogHTML; }, //渲染弹出框 render: function(element) { var that = this, $this = $(element), dialogHTML = that.create($this), $content = that.parseContent(); $this.replaceWith(dialogHTML[0] + dialogHTML[1]); if (typeof($content) === 'object') { $content.appendTo('.dialog-box-content'); } else { $('.dialog-box-content').append($content); } $('body').append(dialogHTML[2]); }, //解析并处理弹出框内容 parseContent: function() { var that = this, content = that.settings.content, width = that.settings.width, height = that.settings.height, type = that.settings.type, $iframe = $('<iframe>'), random = '?tmp=' + Math.random(), urlReg = /^(https?:\/\/|\/|\.\/|\.\.\/)/; if (urlReg.test(content)) { $iframe.attr({ src: content + random, frameborder: 'no', scrolling: 'no', name: 'dialog-box-iframe', id: 'dialog-box-iframe' }).on('load', function() { //动态自适应iframe高度; var $iframe = $(window.frames['dialog-box-iframe'].document), $iframeBody = $(window.frames['dialog-box-iframe'].document.body), iframeWidth = $iframe.outerWidth() - 8, iframeHeight = $iframe.outerHeight() - 16, $dialogBox = $('.dialog-box'), $content = $('.dialog-box-content'), $container = $('.dialog-box-container'); dialogBoxWidth = iframeWidth + 40; dialogBoxHeight = iframeHeight + 126; if (that.settings.autoSize) { $(this).width(iframeWidth); $(this).height(iframeHeight); $iframeBody.css({特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性! 本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担! 如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
|