
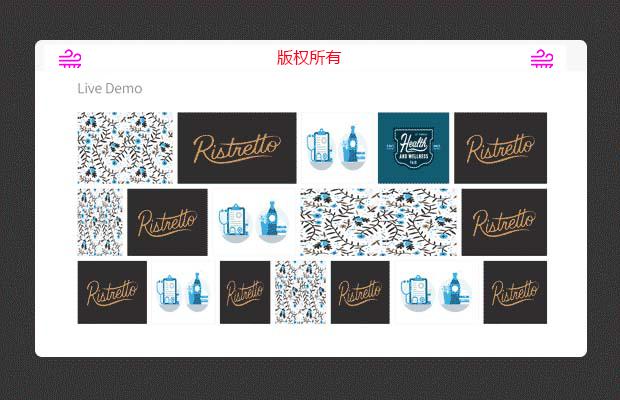
插件描述:flexImages是一款轻量级的jquery插件,它可轻松的创出类似谷歌图片流效果。当然,flexImages可以实现多种模式的排列,排列的对象不限于图片,可以是文本,视频等,排列中也可以显示标题,标题可以显示在图片上,也可以显示在图片下方。更多的详情可参考实例。
更新时间:2019-07-29 11:05:35
更新说明:修改演示图片路径。
flexImages插件功能
通过CSS控制平等的图像边距
没有裁剪或重新排序
内置AJAX功能,例如无限滚动
支持延迟加载图片和iframe的内容
选项控制布局,如 maximum按制最大行数。
jquery实例:flexImages使用方法
引入核心文件
1 2 3 | <link rel="stylesheet" href="jquery.flex-images.css">
<script src="/"></script><script src="jquery.flex-images.js"></script>
|
构建html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <div class="flex-images">
<div class="item" data-w="200" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="250" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="150" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="150" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="200" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="100" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="180" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="185" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="350" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="200" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="165" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="150" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="120" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="120" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="140" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="200" data-h="150"><img src="/图片地址"></div> <div class="item" data-w="170" data-h="150"><img src="/图片地址"></div></div>
|
写入JS初始化
1 | $('.flex-images').flexImages({rowHeight: 140});
|
选项
container'.item'包含图片或对象的容器的选择器,如ID,CLASS
object'img'容器内的图片或是对象的选对器
rowHeight180行的最大高度
maxRowsnull最大显示行数. 如果超出则隐藏
truncatefalse最后一行不完整时是否隐藏
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com