
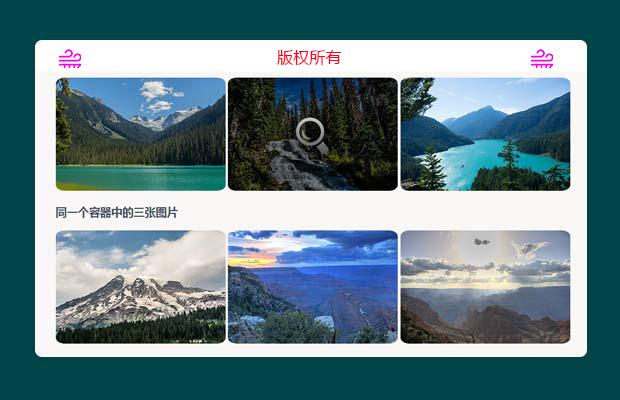
插件描述:nsHover是一款简单实用的鼠标滑过图片遮罩层动画jQuery插件。该插件可以在图片或块级元素上制作鼠标滑过时的遮罩层动画效果,它可以设置遮罩层的前景色和背景色,可以制作圆形图片等,非常实用。
使用该鼠标滑
过插件需要引入jQuery和ns.hover.min.js文件。
1 2 | <script src="js/jquery.min.js"></script><script src="js/ns.hover.min.js"></script> |
在页面DOM元素加载完毕之后,只需要需要制作鼠标滑过效果的元素上调用nsHover()方法即可。你可以在父元素上使用该方法,那么它的所有子元素都会被初始化。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script> $(container_class_or_id).nsHover({ scaling : false, speed: 'normal', rounded: 'normal', bgcolor: '#ffffff', bgopacity : 0.5, bgpic : 'imgs/lens.png', bgsize : '50%', bganim : 'fade', shadow : false, content: '' });</script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery渐变式焦点图
- 下一个特效: jquery输入框邮箱下拉智能提示