
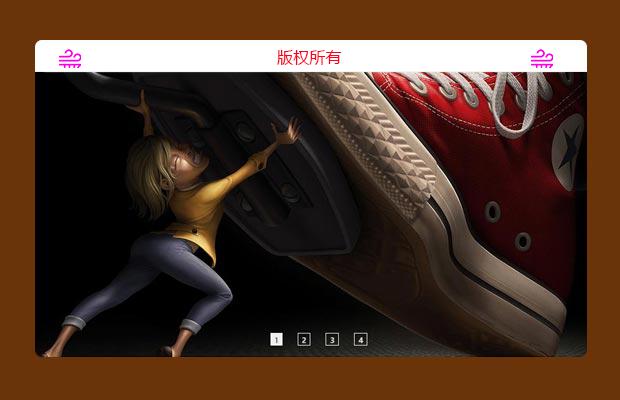
插件描述:osSlider是一款简单实用的带各种百叶窗过渡效果的jQuery幻灯片插件。该幻灯片插件在slide过渡时随机生成各种百叶窗效果,它使用简单,通过简单的设置即可正常工作。
简要教程
osSlider是一款简单实用的带各种百叶窗过渡效果的jQuery幻灯片插件。该幻灯片插件在slide过渡时随机生成各种百叶窗效果,它使用简单,通过简单的设置即可正常工作。
使用方法
使用该幻灯片插件需要在页面中引入jQuery(1.8+)和osSlider.css以及osSlider.js文件。
1 2 3 | <link rel="stylesheet" href="css/osSlider.css" /><script src="js/jquery.min.js"></script><script src="js/osSlider.js"></script> |
HTML结构
该幻灯片的基本HTML结构是使用一个<div>容器来包裹一个无序列表。无序列表中每一项是一个幻灯片slide。
1 2 3 4 5 6 7 8 9 | <div class="slider"> <ul class="slider-main"> <li> <img src="1.jpg" alt=""> </li> <li> <img src="2.jpg" alt=""> </li> <li<code class="html plain" style="box-sizing: content-box; font-size: 12.3165px; padding: 0px; font-family: 'Source Code Pro', 'Courier New', Courier, monospace; color: rgb(52, 73, 94); border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom- |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 会爬行的蜘蛛canvas
- 下一个特效: 5种jQuery超酷3d幻灯片效果