
插件描述:瀑布流布局插件
Waterfall
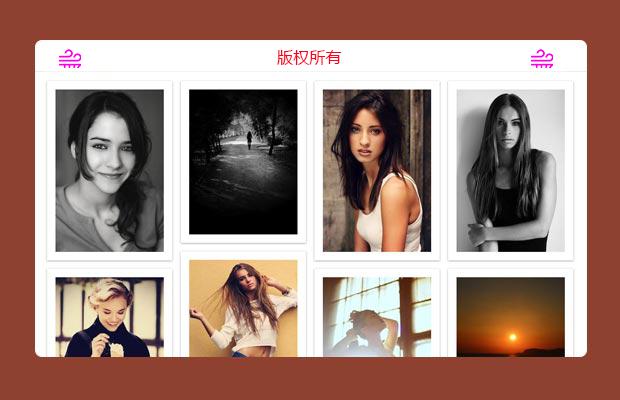
瀑布流布局插件, 类似于 Pinterest、花瓣、发现啦。
使用
html:
1 | <div id="container"></div> |
引入jquery,handlebars和waterfall(注:waterfall默认返回json格式数据并使用handlebars模板渲染json数据,你也可以在options中配置使用其它javascript模板如mustache解析json数据或者直接返回html):
1 2 3 | <script src="/path/jquery.min.js"></script><script src="/path/handlebars.js"></script><script src="/path/waterfall.min.js"></script> |
template:
1 2 3 | <script id="waterfall-tpl" type="text/x-handlebars-template"> //template content</script> |
script:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | $('#container').waterfall({ itemCls: 'waterfall-item', prefix: 'waterfall', fitWidth: true, colWidth: 240, gutterWidth: 10, gutterHeight: 10, align: 'center', minCol: 1, maxCol: undefined, maxPage: undefined, bufferPixel: -50, containerStyle: { position: 'relative' }, resizable: true, isFadeIn: false, isAnimated: false, animationOptions: { }, isAutoPrefill: true, checkImagesLoaded: true, path: undefined, dataType: 'json', params: {}, loadingMsg: '<div style="text-align:center;padding:10px 0; color:#999;"><img src="data:image/gif;base64,R0lGODlhEAALAPQAAP///zMzM+Li4tra2u7u7jk5OTMzM1hYWJubm4CAgMjIyE9PT29vb6KiooODg8vLy1JSUjc3N3Jycuvr6+Dg4Pb29mBgYOPj4/X19cXFxbOzs9XV1fHx8TMzMzMzMzMzMyH5BAkLAAAAIf4aQ3JlYXRlZCB3aXRoIGFqYXhsb2FkLmluZm8AIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAALAAAFLSAgjmRpnqSgCuLKAq5AEIM4zDVw03ve27ifDgfkEYe04kDIDC5zrtYKRa2WQgAh+QQJCwAAACwAAAAAEAALAAAFJGBhGAVgnqhpHIeRvsDawqns0qeN5+y967tYLyicBYE7EYkYAgAh+QQJCwAAACwAAAAAEAALAAAFNiAgjothLOOIJAkiGgxjpGKiKMkbz7SN6zIawJcDwIK9W/HISxGBzdHTuBNOmcJVCyoUlk7CEAAh+QQJCwAAACwAAAAAEAALAAAFNSAgjqQIRRFUAo3jNGIkSdHqPI8Tz3V55zuaDacDyIQ+YrBH+hWPzJFzOQQaeavWi7oqnVIhACH5BAkLAAAALAAAAAAQAAsAAAUyICCOZGme1rJY5kRRk7hI0mJSVUXJtF3iOl7tltsBZsNfUegjAY3I5sgFY55KqdX1GgIAIfkECQsAAAAsAAAAABAACwAABTcgII5kaZ4kcV2EqLJipmnZhWGXaOOitm2aXQ4g7P2Ct2ER4AMul00kj5g0Al8tADY2y6C+4FIIACH5BAkLAAAALAAAAAAQAAsAAAUvICCOZGme5ERRk6iy7qpyHCVStA3gNa/7txxwlwv2isSacYUc+l4tADQGQ1mvpBAAIfkECQsAAAAsAAAAABAACwAABS8gII5kaZ7kRFGTqLLuqnIcJVK0DeA1r/u3HHCXC/aKxJpxhRz6Xi0ANAZDWa+kEAA7" alt=""><br />Loading...</div>', state: { isDuringAjax: false, isProcessingData: false, isResizing: false, curPage: 1 }, // callbacks callbacks: { /* * loadingStart * @param {Object} loading $('#waterfall-loading') */ loadingStart: function($loading) { $loading.show(); //console.log('loading', 'start'); }, /* * loadingFinished * @param {Object} loading $('#waterfall-loading') * @param {Boolean} isBeyondMaxPage */ loadingFinished: function($loading, isBeyondMaxPage) { if ( !isBeyondMaxPage ) { $loading.fadeOut(); //console.log('loading finished'); } else { //console.log('loading isBeyondMaxPage'); $loading.remove(); } }, /* * loadingError * @param {String} xhr , "end" "error" */ loadingError: function($message, xhr) { $message.html('Data load faild, please try again later.'); }, /* * renderData * @param {String} data * @param {String} dataType , "json", "jsonp", "html" */ renderData: function (data, dataType) { var tpl, template; if ( dataType === 'json' || dataType === 'jsonp' ) { // json or jsonp format tpl = $('#waterfall-tpl').html(); template = Handlebars.compile(tpl); return template(data); } else { // html format return data; } } }, debug: false}); |
options
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | NameTypeDefault valueDescriptionitemClsString'waterfall-item'瀑布流数据块classprefixString'waterfall'瀑布流元素前辍fitWidthBooleantrue是否自适应父元素宽度colWidthInteger240瀑布流每列的宽度gutterWidthInteger10数据块水平间距gutterHeightInteger10数据块垂直间距alignString'center'数据块相对于容器对齐方式,'align', 'left', 'right'minColInteger1数据块最小列数maxColIntegerundefined数据块最多显示列数,默认undefined,最大列数无限制maxPageIntegerundefined最多显示多少页数据,默认undefined,无限下拉bufferPixelInteger-50滚动时, 窗口底部到瀑布流最小高度列的距离 > bufferPixel时, 自动加载新数据containerStyleObject{position: 'relative'}瀑布流默认样式resizableBooleantrue缩放时是否触发数据重排isFadeInBooleanfalse新插入数据是否使用fade动画isAnimatedBooleanfalseresize时数据是否显示动画animationOptionsObject{}resize动画效果,isAnimated为true时有效isAutoPrefillBooleantrue当文档小于窗口可见区域,自动加载数据checkImagesLoadedBooleantrue是否图片加载完成后开始排列数据块。如果直接后台输出图片尺寸,可设置为false,强烈建议从后台输出图片尺寸,设置为falsepathArray, Functionundefined瀑布流数据分页url,可以是数组如["/popular/page/", "/"] => "/popular/page/1/",或者是根据分页返回一个url方法如:function(page) { return '/populr/page/' + page; } => "/popular/page/1/"dataTypeString'json'瀑布流返回数据格式,'json', 'jsonp', 'html'paramsObject{}瀑布流数据请求参数,{type: "popular", tags: "travel", format: "json"} => "type=popular&tags=travel&format=json"loadingMsgHtml见下面代码加载提示进度条,htmlcallbacksObject见下面代码callbackdebugBooleanfalse开启debug |
loadingMsg:
1 | '<div style="text-align:center;padding:10px 0; color:#999;"><img src="data:image/gif;base64,R0lGODlhEAALAPQAAP///zMzM+Li4tra2u7u7jk5OTMzM1hYWJubm4CAgMjIyE9PT29vb6KiooODg8vLy1JSUjc3N3Jycuvr6+Dg4Pb29mBgYOPj4/X19cXFxbOzs9XV1fHx8TMzMzMzMzMzMyH5BAkLAAAAIf4aQ3JlYXRlZCB3aXRoIGFqYXhsb2FkLmluZm8AIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAALAAAFLSAgjmRpnqSgCuLKAq5AEIM4zDVw03ve27ifDgfkEYe04kDIDC5zrtYKRa2WQgAh+QQJCwAAACwAAAAAEAALAAAFJGBhGAVgnqhpHIeRvsDawqns0qeN5+y967tYLyicBYE7EYkYAgAh+QQJCwAAACwAAAAAEAALAAAFNiAgjothLOOIJAkiGgxjpGKiKMkbz7SN6zIawJcDwIK9W/HISxGBzdHTuBNOmcJVCyoUlk7CEAAh+QQJCwAAACwAAAAAEAALAAAFNSAgjqQIRRFUAo3jNGIkSdHqPI8Tz3V55zuaDacDyIQ+YrBH+hWPzJFzOQQaeavWi7oqnVIhACH5BAkLAAAALAAAAAAQAAsAAAUyICCOZGme1rJY5kRRk7hI0mJSVUXJtF3iOl7tltsBZsNfUegjAY3I5sgFY55KqdX1GgIAIfkECQsAAAAsAAAAABAACwAABTcgII5kaZ4kcV2EqLJipmnZhWGXaOOitm2aXQ4g7P2Ct2ER4AMul00kj5g0Al8tADY2y6C+4FIIACH5BAkLAAAALAAAAAAQAAsAAAUvICCOZGme5ERRk6iy7qpyHCVStA3gNa/7txxwlwv2isSacYUc+l4tADQGQ1mvpBAAIfkECQsAAAAsAAAAABAACwAABS8gII5kaZ7kRFGTqLLuqnIcJVK0DeA1r/u3HHCXC/aKxJpxhRz6Xi0ANAZDWa+kEAA7" alt=""><br />Loading...</div>' |
callbacks:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | callbacks: { /* * ajax请求开始之前 * @param {Object} loading $('#waterfall-loading') */ loadingStart: function($loading) { $loading.show(); }, /* * ajax请求加载完成 * @param {Object} loading $('#waterfall-loading') * @param {Boolean} isBeyondMaxPage */ loadingFinished: function($loading, isBeyondMaxPage) { if ( !isBeyondMaxPage ) { $loading.fadeOut(); } else { $loading.remove(); } }, /* * ajax请求出错误 * @param {String} xhr , "end" "error" */ loadingError: function($message, xhr) { $message.html('Data load faild, please try again later.'); }, /* * 处理ajax返回数方法 * @param {String} data * @param {String} dataType , "json", "jsonp", "html" */ renderData: function (data, dataType) { var tpl, template; if ( dataType === 'json' || dataType === 'jsonp' ) { // json或jsonp格式 tpl = $('#waterfall-tpl').html(); template = Handlebars.compile(tpl); return template(data); } else { // html格式 return data; } }} |
method
1 | $('#container').waterfall( 'methodName', [optionalParameters] ); |
prepend
1 | $('#container').waterfall('prepend', $content, callback); |
append
1 | $('#container').waterfall('append', $content, callback); |
removeItems
1 | $('#container').waterfall('removeItems', $items, callback); |
reLayout
1 | $('#container').waterfall('reLayout', $content, callback); |
pause
1 | $('#container').waterfall('pause', callback); |
resume
1 | $('#container').waterfall('pause', callback); |
option
1 | $('#container').waterfall('option', options, callback); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 基于jquery地图特效全国网点查看代码
- 下一个特效: 商品飞入购物车