
插件描述:aimaraJS是一款非常实用的纯javript响应式多级目录树结构插件。该目录树可以动态添加和删除树节点,可以制作多级树结构,每个节点上可以都带有右键上下文菜单,并且每个节点上都
简要教程
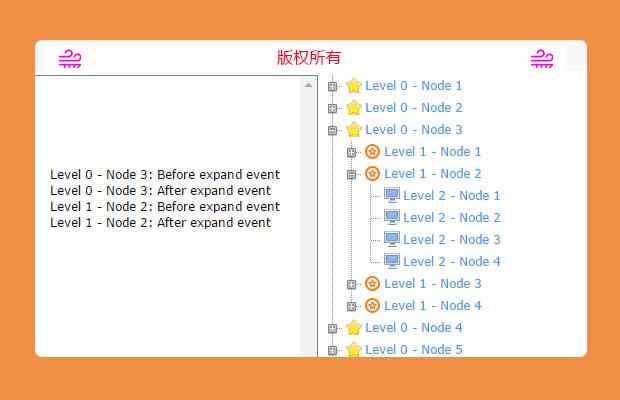
aimaraJS是一款非常实用的纯javascript响应式多级目录树结构插件。该目录树可以动态添加和删除树节点,可以制作多级树结构,每个节点上可以都带有右键上下文菜单,并且每个节点上都可以配置不同的图标。它的特点有:
可以创建一个基本的树结构并渲染它。
可以实时添加和删除树节点。
可以显示不同的树节点图标。
在树节点打开和关闭的时候可以自定义事件。
每个树节点上都可以制作右键上下文菜单。
使用方法
使用该幻灯片插件需要在页面中引入Aimara.css和Aimara.js文件。
1 2 | <link rel="stylesheet" href="css/Aimara.css" /><script src="js/Aimara.js"></script> |
HTML结构
可以使用一个空的<div>来作为这个目录树的容器。
1 | <div id="div_tree"></div> |
JAVASCRIPT
然后你可以通过下面的方法来初始化该目录树插件。你可以创建一些树节点和子节点,然后渲染它们。节点可以在树被渲染之前或之后添加到树结构中。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <script type="text/javascript"> window.onload = function() { //创建树结构 var tree = createTree('div_tree','white'); //创建树节点node1 var node1 = tree.createNode('First node',false,'images/star.png',null,null,null); //node1添加到树结构中 node1.createChildNode('First child node', false, 'images/blue_key.png',null,null); //渲染树结构 tree.drawTree(); //创建第二个树节点 node1 = tree.createNode('Second node',false,'images/star.png',null,null,null); node1.createChildNode(<code class="js string" style="box-sizing: content-box; font-size: 12.3165006637573px; padding: 0px; font-family: 'Source Code Pro', 'Courier New', Courier, monospace; colo |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 高仿Mac OS桌面
- 下一个特效: Jquery 二维码美化(高度定制)